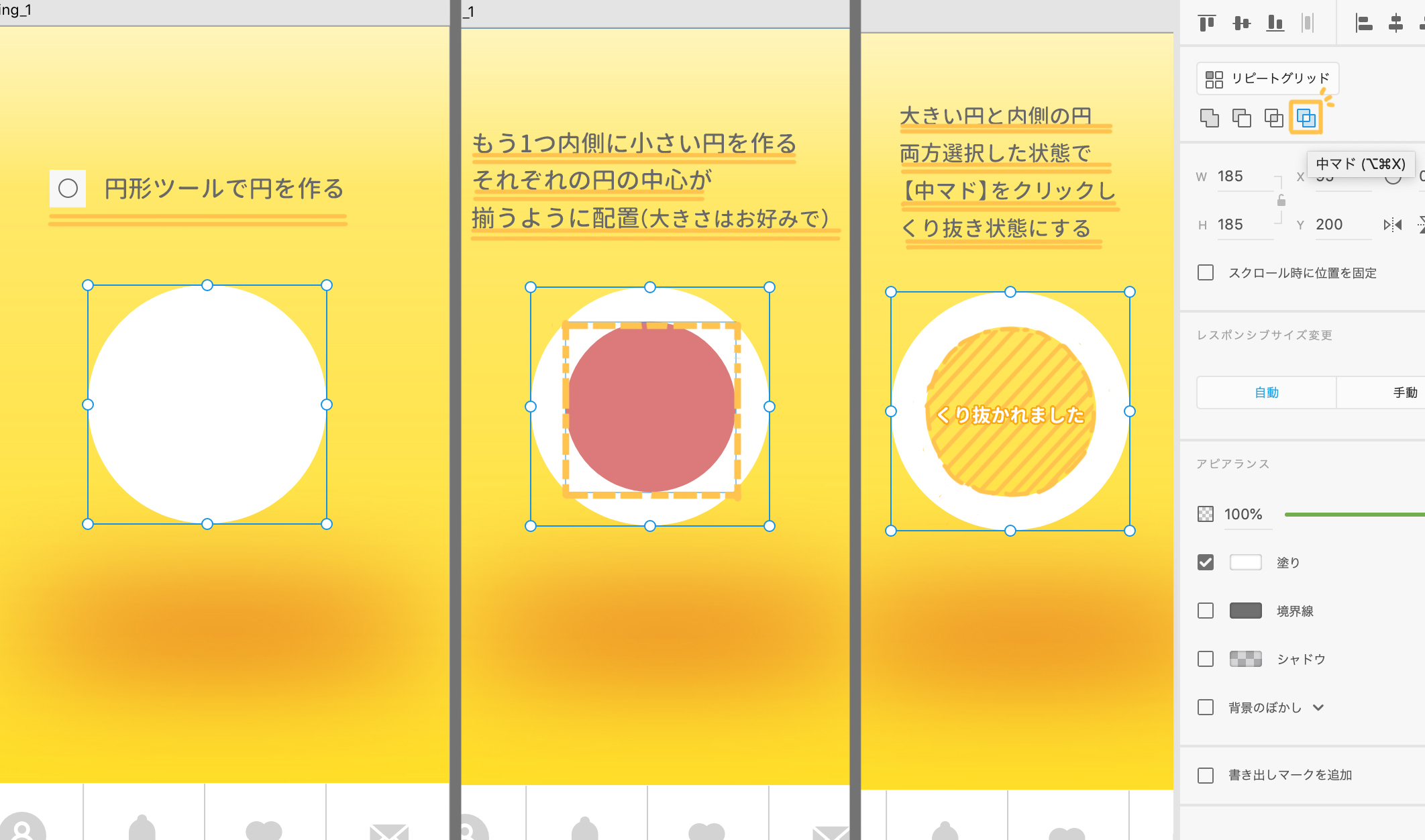
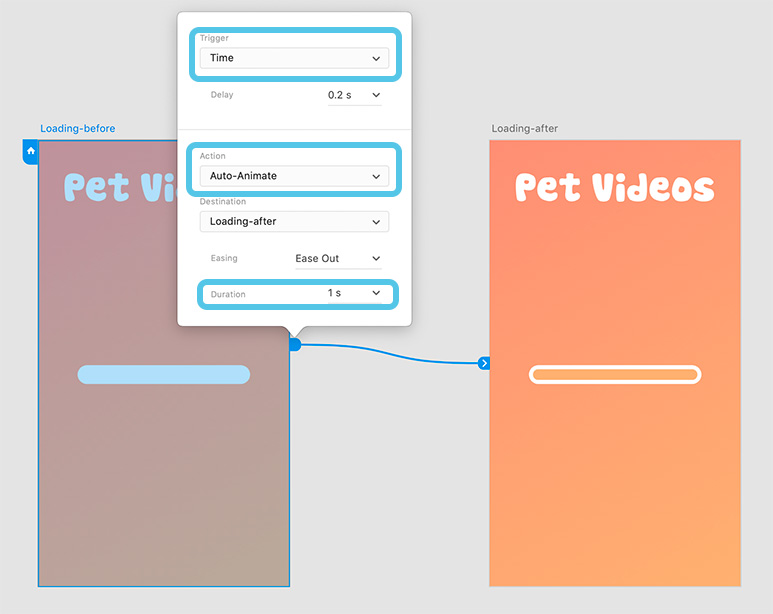
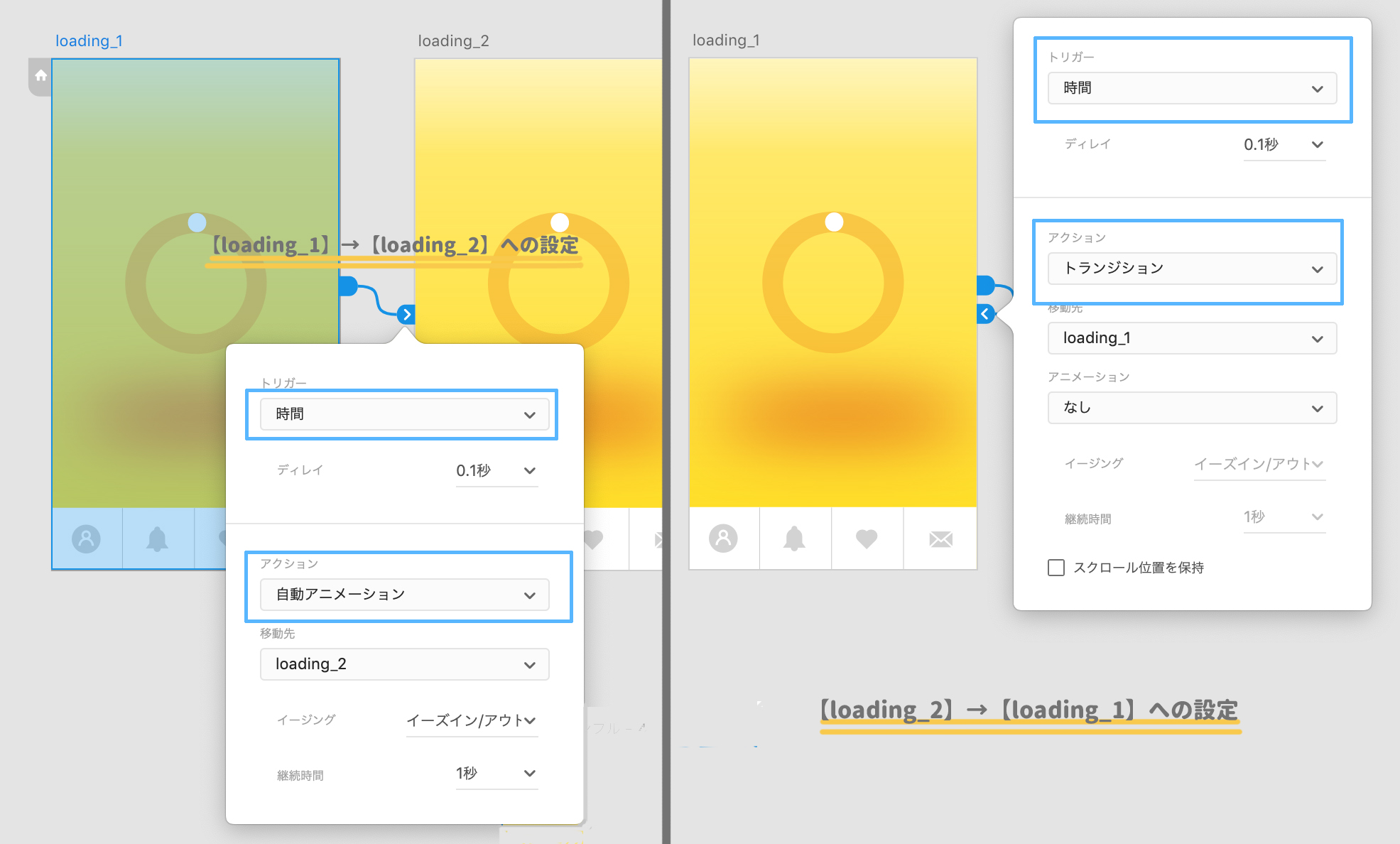
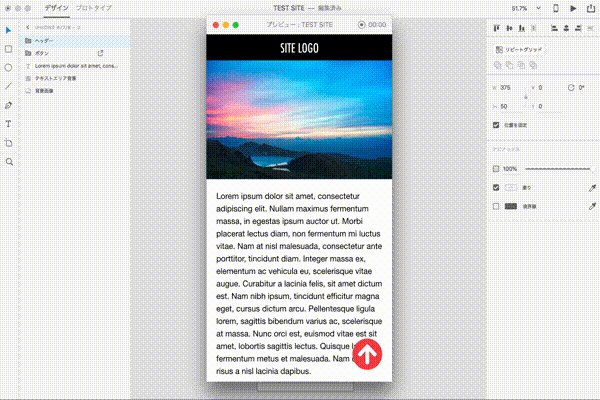
ご無沙汰しております。sitoです。 しばらく鳴りを潜めておりましたが、生きています。 さて、今回はまたXDのアップデートのお話です。 先日のアップデートでついに! ついにプロト 他にも自動アニメーションのチュートリアルをご紹介していますので、 チェックしていってください! Adobe XDパラレルスクロールの作り方! 自動アニメーションを使ってみる xdのアクションは上で説明した通り7種類あります。 今回はとても便利な自動アニメーションを使ってアニメーションを作ってみます。 今回作るアニメーション ふわっと出てくる;

実務で活かせる Adobe Xdの基本と プロトタイプ 機能の使い方 パソコン工房 Nexmag
Xd アニメーション スクロール フェードイン
Xd アニメーション スクロール フェードイン- 時間・ループ・スクロール TwinzLabo 攻略XD「自動アニメーション」できない? 時間・ループ・スクロール 本記事では現役Webデザイナーの筆者が『Adobe XDで自動アニメーションにする方法』をどこよりも詳しく解説していきます。 フェードイン・フェードアウトや拡大縮小、時間トリガ、ループ、スクロール など様々なアニメーションの作り方を解説するのでAdobe XD では、プロトタイプにアンカーリンクを作成し、アートボードの特定の位置にスクロールする動作を設定できます。 このレッスンでは、Adobe XDのアニメーション機能と破線を使って、表示されるとアニメーションする表示されるとアニメーション




Adobe Xdでのプロトタイプ作成方法 知識 ノウハウ パッケージデザイン会社 株式会社t3デザイン 東京都渋谷
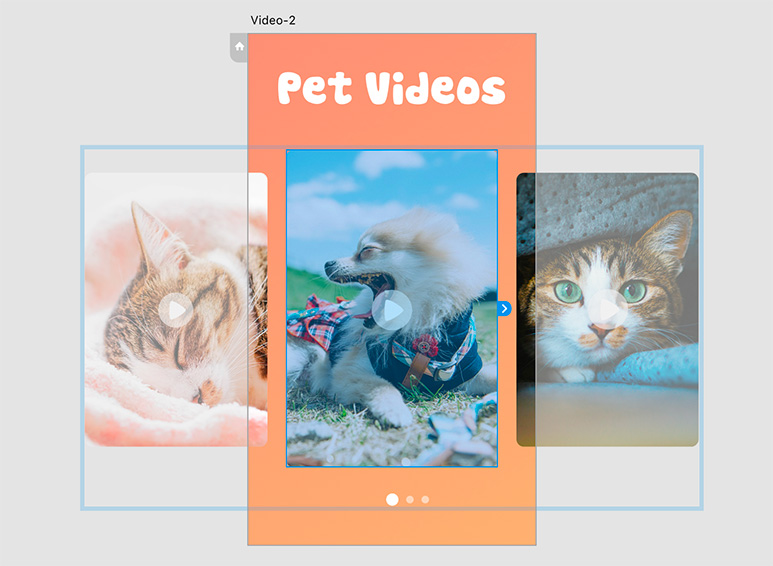
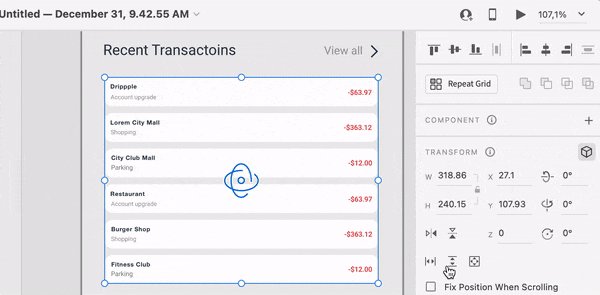
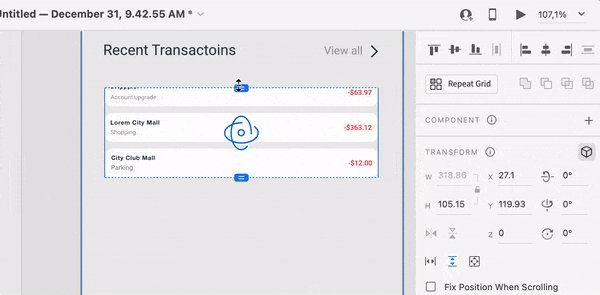
今回は、Adobe XDの「時間トリガー」のインタラクションを使って無限にループするスライドショーのデザインを3パターンご紹介したいと思います。 Adobe XDの「自動アニメーション+時間トリガー」を使いこなすことで、表現の幅もぐ~んと広がります。Adobe XDのプラグイン「Copy CSS to Clipboard」を使ってCSSコーディングを効率化 21年1月21日; Adobe XDでは、スクロールグループという任意のエリアをスクロールさせることができる機能があります。このレッスンではスクロールグループの使い方について説明します。 公開日: 最終更新日:
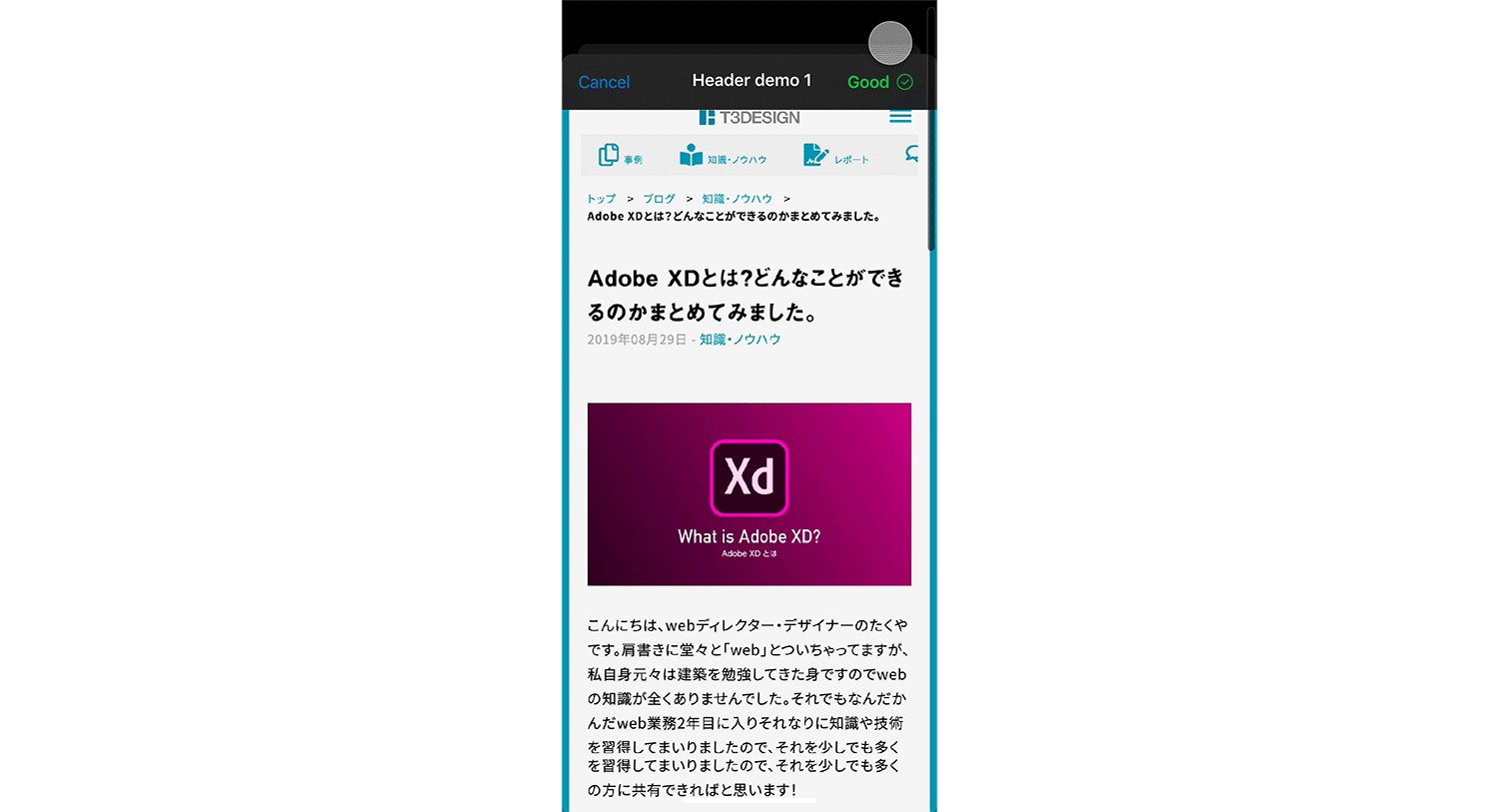
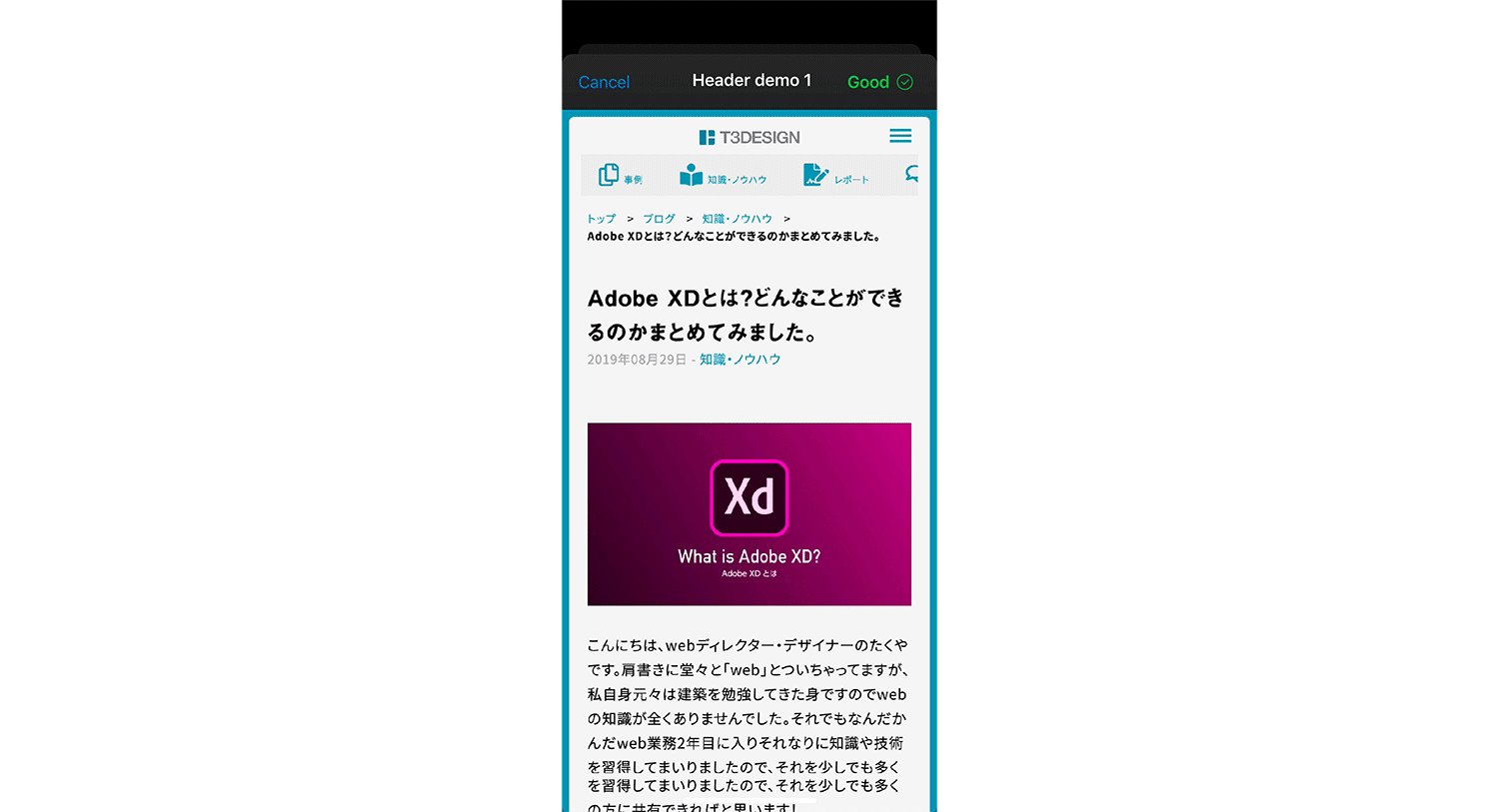
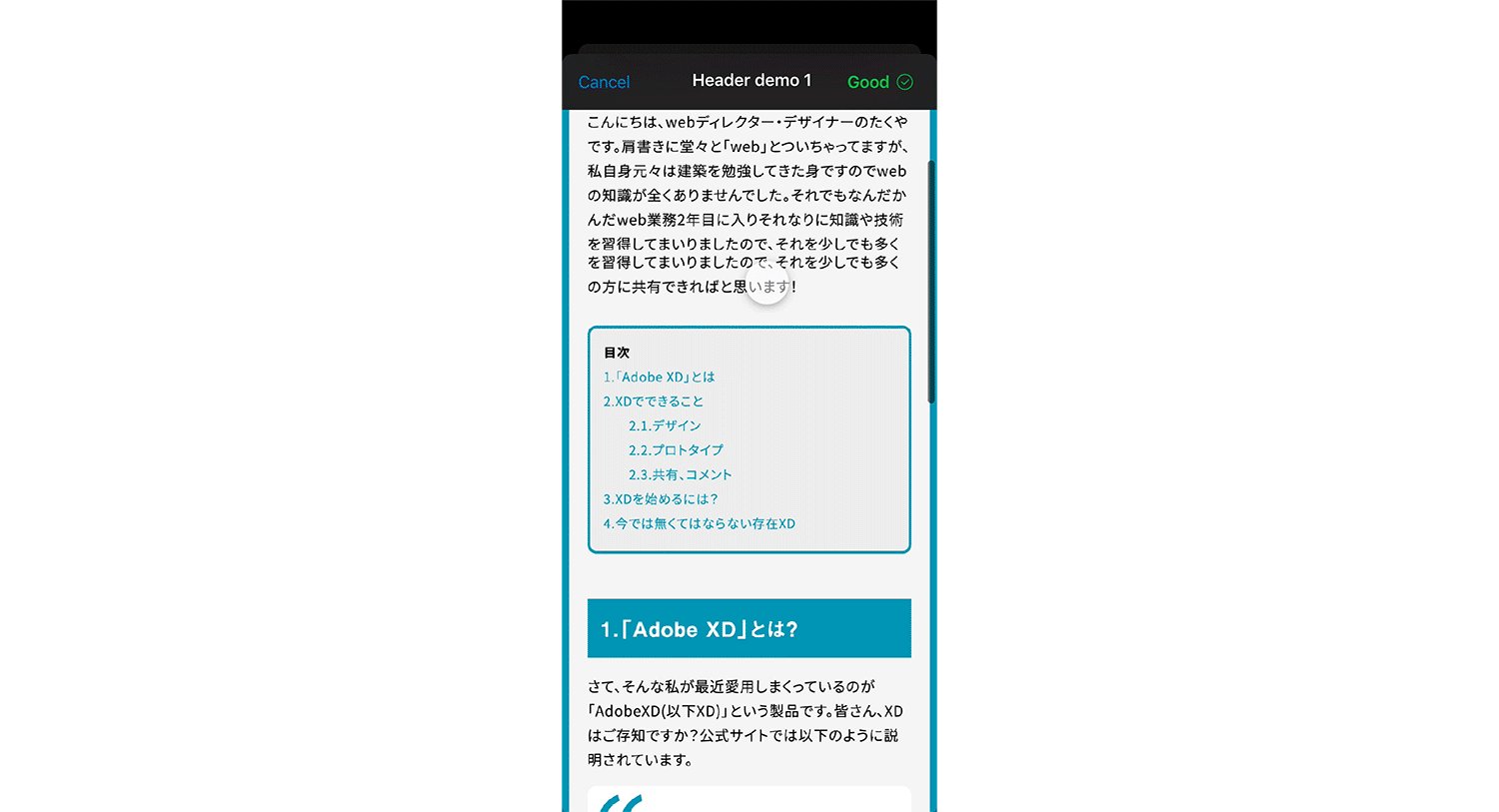
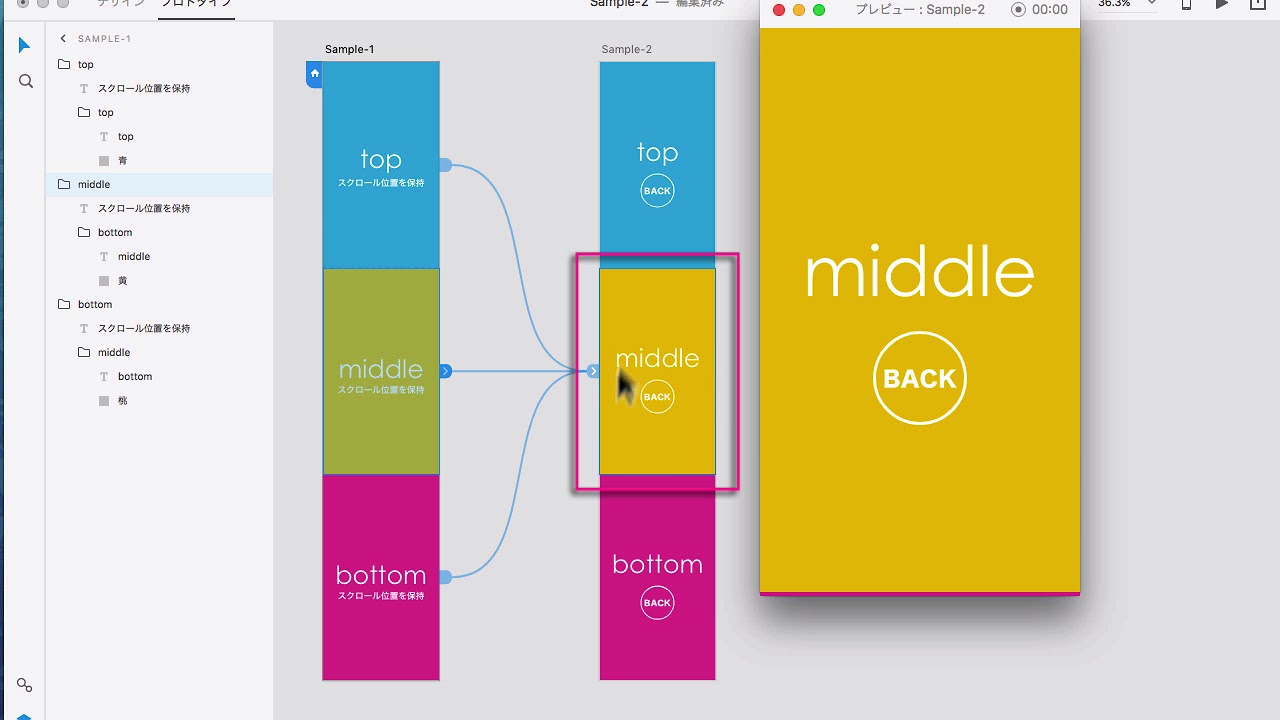
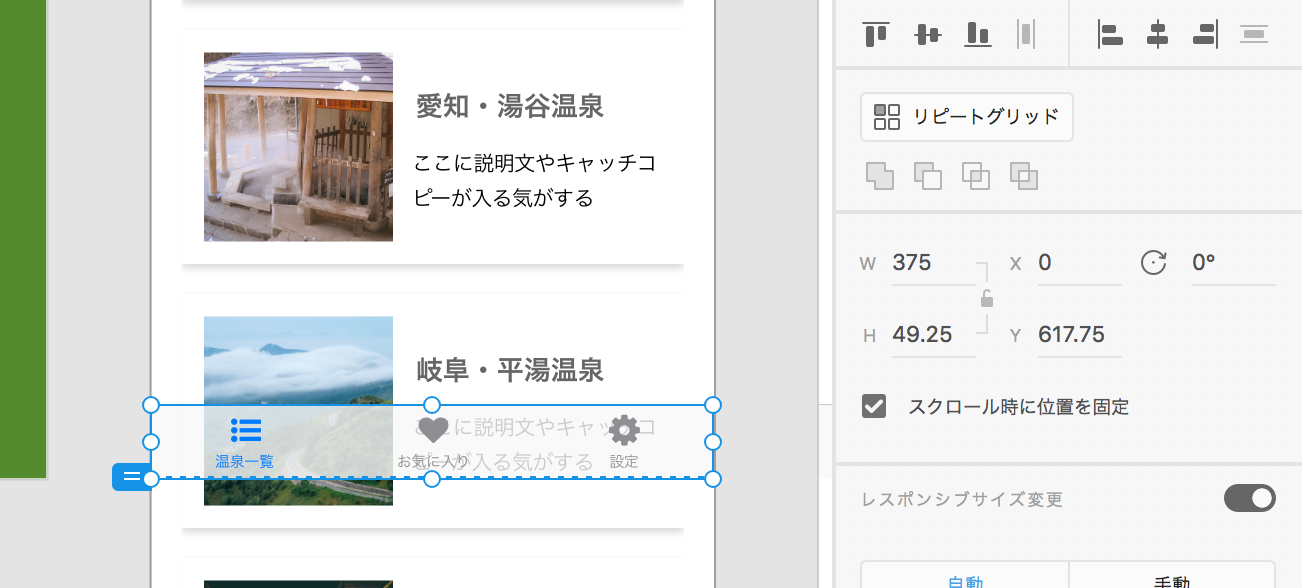
Adobe XDが最近「ヘッダーを固定」できるようになってた話 そのアプデ内容を公式ブログ以外あまり触れてないのでは? という気がするので、またAdobe XDのこと書きます! ! ! ! とある機能が実装されました。 それは『 オブジェクトの位置を固定スクロール位置の保持 プレビュー&録画 さいごに 1 Adobe XDは直感的にプロトタイプが作れます Adobe XDは、インターフェイスをデザインするだけでなく、デザインモードで作成したデザインに対して動きをつけることができるんです。 これはIllustratorにもPhotoshopにもない機能です。 このアニメーションもAdobe XDのみで作成しています。 ご覧の通り、実際に人気のアニメーション教材「リトル・チャロ」全50話を2シリーズ分収録。 スクロール(フリック対応) xdcc2402bk セミハードカバータイプケース
Adobe XDのプラグイン「Copy CSS to Clipboard」を使ってCSSコーディングを効率化 21年1月21日; スライド作成にAdobe XDが適してる5つの理由 10 MHTcode_designers 0310 フォローしました どうも、株式会社Manhattan Codeのデザイナー Genです。 さて、今回は 「スライド制作ツールはAdobe XDが良い」 と言う話。 提案資料やプレゼンなどのスライド制作 adobe xd のアニメーション(インタラクション)機能の使い方を動画付きでまとめました。 ボタンにホバーアクションをつける、開閉メニュー(オーバーレイ)、ロードアニメーション(ふわっと表示)、スライダー(ドラッグで動かす)、モーダルウィンドウなど便利機能をご紹介し




Adobe Xd プロトタイプでスクロールを表現する方法



Adobe Xd ついにきた アンカーリンクが実装されたので使ってみる バシャログ
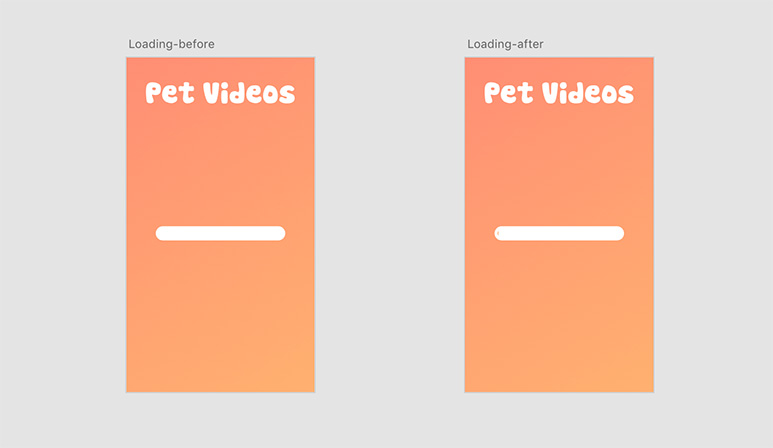
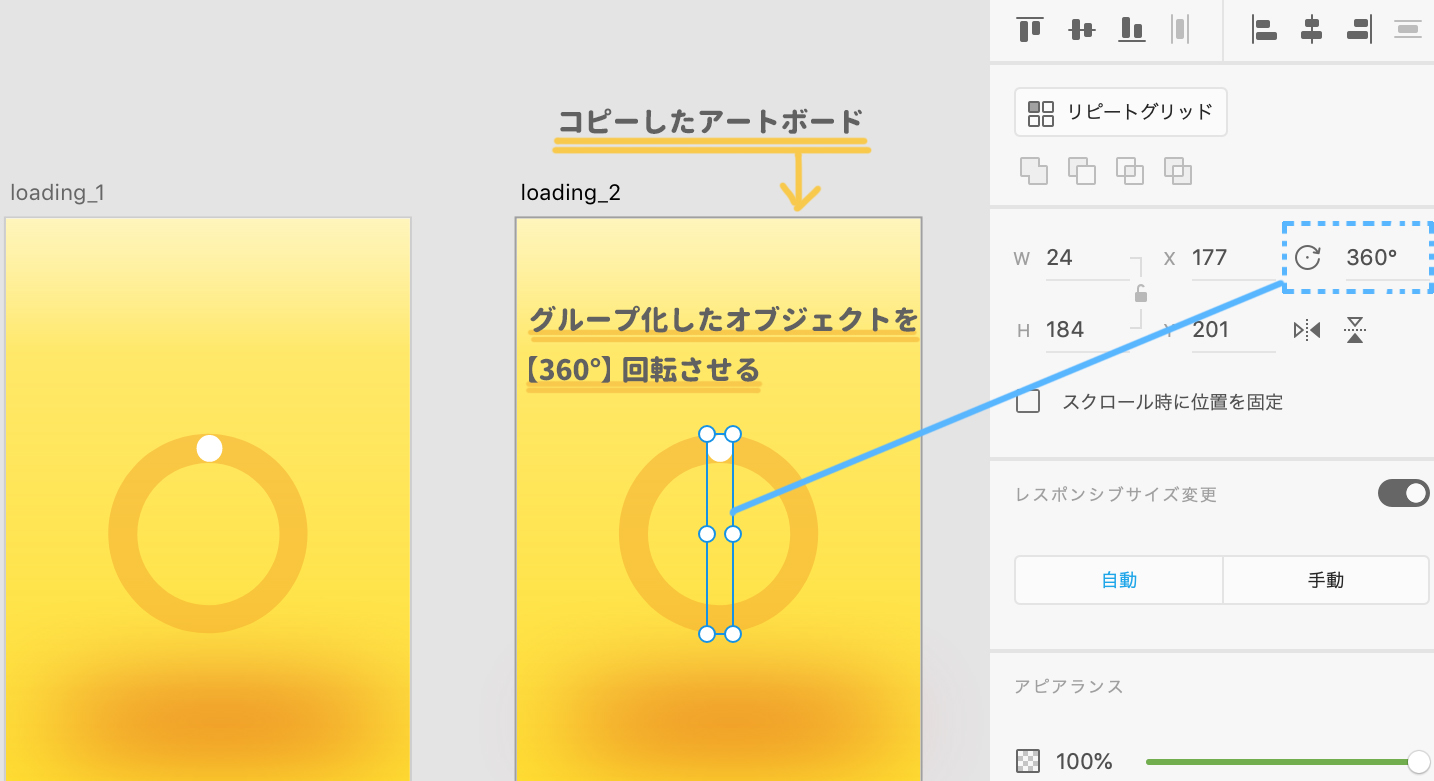
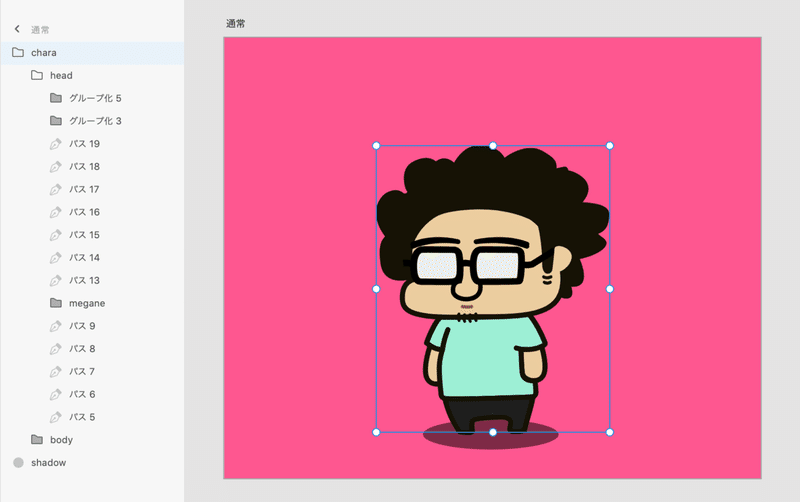
Adobe XDのプラグイン開発を簡単に始めるツール「xdpm」試してみた 21年2月2日; この四角形を同じサイズの四角形でマスク(オブジェクト→シェイプでマスク)をかけ、右にずらすことでローディングアニメーションを表現します。 アートボード名を Option (Windowsは Alt )を押しながらドラッグし、アートボードを複製します。 そんな時に Adobe XDの自動アニメーション機能 がとても簡単で優秀です! 最近はデザインをXDで作成される方も多いのではないでしょうか? Photoshop程凝ったデザインや画像加工をするのは難しいツールですが、 動きの表現はかなり揃っています 。 デザインを用意しました、今回つけたいアニメーションは下記の2点になります。 4つのサムネイルは左右の要素と少し




Adobe Xd プロトタイプでスクロールを表現する方法




Adobe Xdの3d変形を使ってみた 福岡のホームページ制作会社 デザイントランスメディア
Adobe XD使ってますか? Adobe XDはSketchのように、アートボード単位でざざっと簡易なワイヤーやデザイン(作り込みにはツライ)が組める&flintoのように画面遷移プレビューもローカル&Webで対応できる便利ツールなのですが、まさかの画面を左右に移動できなくてつらいという罠にはまったので 先にアイコンのアニメーションを作っていきます。 ハンバーガーアイコンをメニューのアートボードにコピーする 真ん中のバーを消して、上下のバーで「 」をつくる。 Adobe XDは新しい機能がちょこちょこ追加されているので、定期的にチェックするといいですね。 今回はひとつのページを作成しながら、覚えておくと便利な機能を紹介します。 1 「スクロールグループ」で横スクロールを表現 「スクロールグループ」では表示範囲外のコンテンツをスクロール操作によって表示できる機能です。 横にスクロールするカルーセルや




Xd での自動アニメーション




Adobe Xdでアニメーションのあるプロトタイプをデザインしよう Webクリエイターボックス
本記事では現役Webデザイナーの筆者が『Adobe XDプロトタイプモードの使い方』を解説。 XDのプロトタイプ機能を全網羅したい方は最後まで読んでいってください。 1 プロトタイプ作成の基本 2 ページ内インタラクションの作成 3 ちょっと高度なプロトタイプ 4 一見、謎の技術に見える XD のアニメーション。 でも実は、誰でも超簡単に使うことができるすばらしい機能なんです! 今回は、 AdobeXD の自動アニメーションを、 初めての方でも、たった1分で! 作成できる方法をお伝えします! 前に嗜んだことのある方も、使い方のおさらいにさらっと読んでいってください>< 目次 非表示 1 AdobeXDとは? 2 自動 Adobe XDのプラグイン開発を簡単に始めるツール「xdpm」試してみた 21年2月2日;




Adobe Xdでのプロトタイプ作成方法 知識 ノウハウ パッケージデザイン会社 株式会社t3デザイン 東京都渋谷




Adobexdの自動アニメーション機能を初心者なりに触ってみた Entac S Scrawl
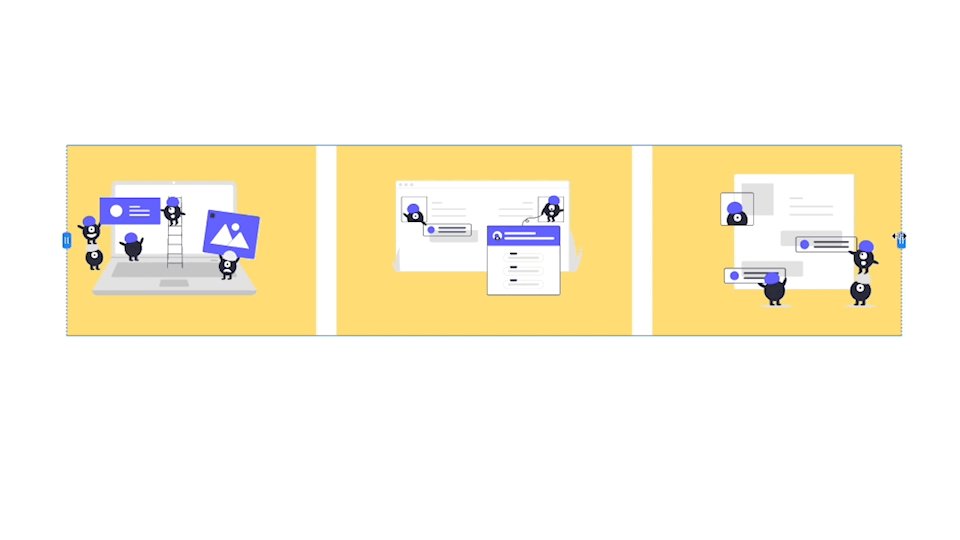
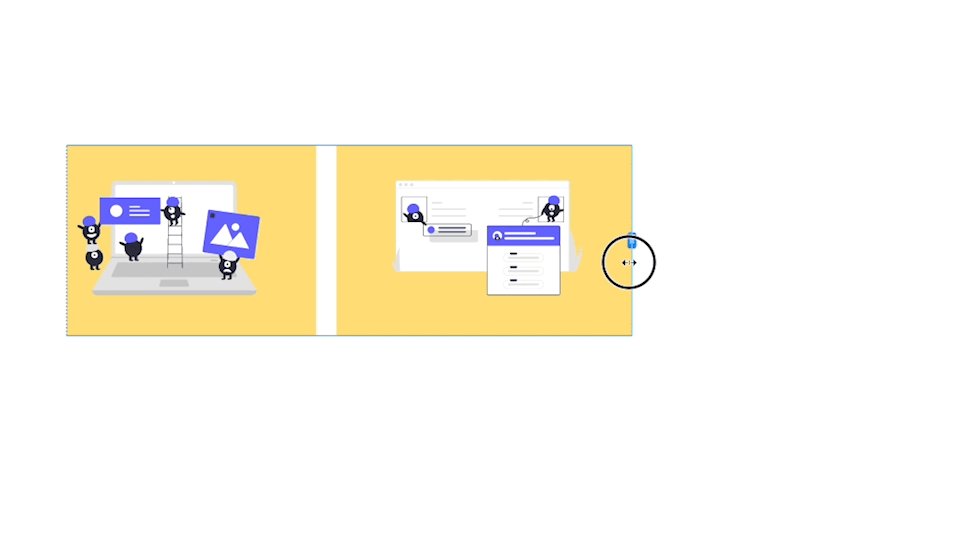
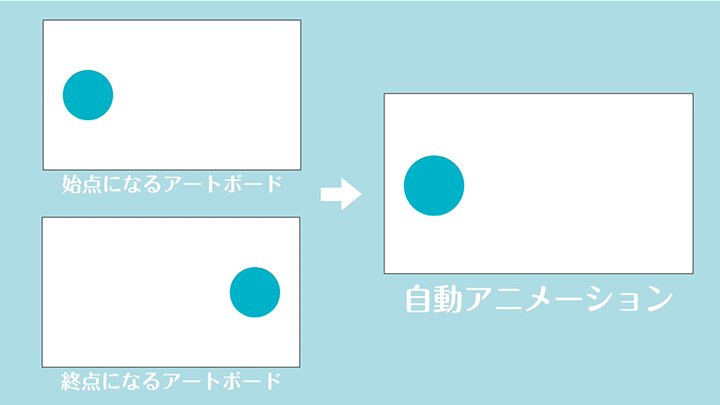
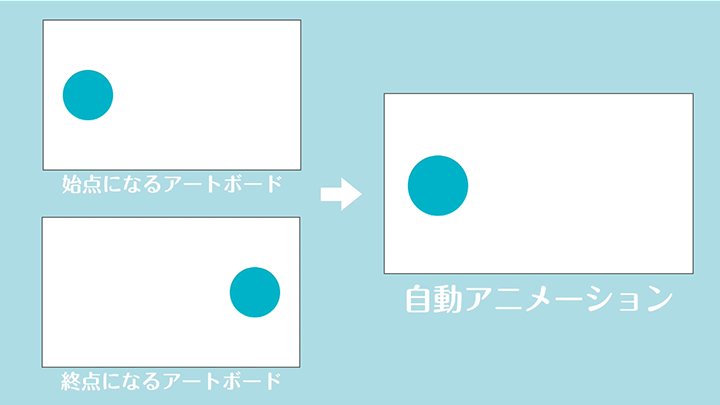
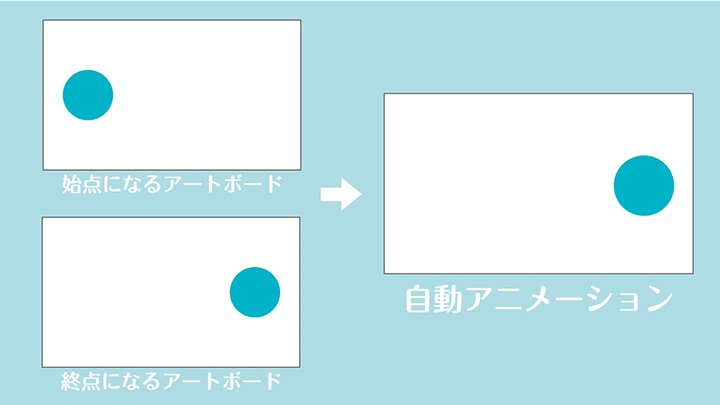
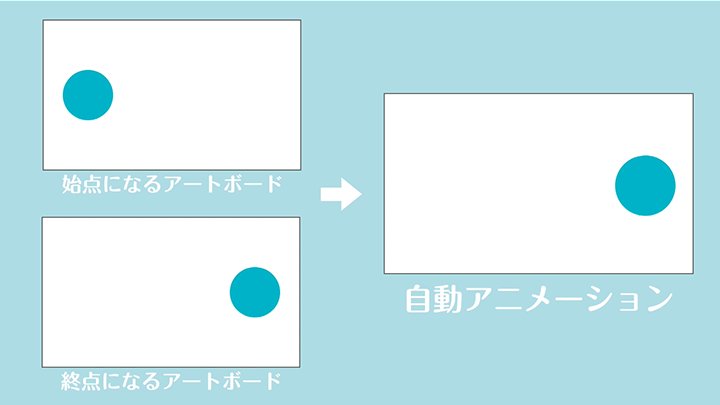
スクロールグループが導入される前は、Adobe XDでスクローリングすることはアートボードの垂直スクロールに限られていました。 現在、デザイナーが垂直、水平、又は垂直&水平 (パンとも知られている) のスクロールを導入できる、より多くのオプションを自動アニメーション スクロールするデザイン領域を指定。 独自の機能を追加。カスタムプラグインを作成。xdツールに接続し、ワークフローを自動化。 スクロールグループ 2422 q&a 3 ちょっと高度なプロトタイプ 0001 xdの自動アニメーションは、2つのアートボードの同じオブジェクトの差を自動的に補完する機能です。2つのアートボードのオブジェクトが同じかどうかを判別する条件になっているのが




Adobe Xd プロトタイプでスクロールを表現する方法




実務で活かせる Adobe Xdの基本と プロトタイプ 機能の使い方 パソコン工房 Nexmag
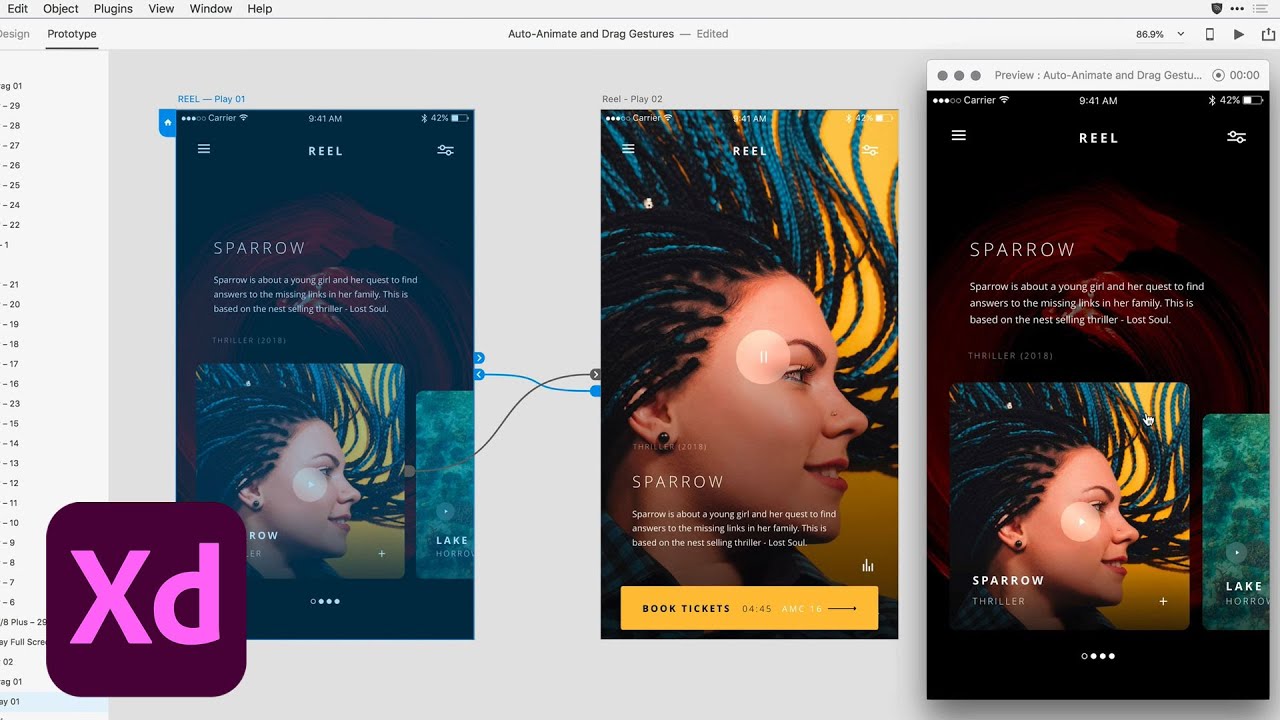
今回はスクロールした時にCSSアニメーションを発動させることができる、「scrollMonitor」をご紹介します。 例として、今回はこういったデモを作っていきます。 下のデモをスクロールして、動きを確かめてください。 スクロールをしたら、画像が左から右 13creativcom Adobe XD 1分もいらないスライダーを作る方法 13creativcom 今回は自動アニメーションを使って、画像をこのようにスライドさせたいと思います。 画像以外にもこのようにオブジェクトもスライドさせて動かすことが可能です。 この2パターンをご紹介しますね。 今回のポイントは イメージ(オブジェクト)のグループ化 イメージを一枚ずつズラしたAdobe XDの自動アニメーションとドラッグジェスチャー機能を使って、UIのインタラクションを実装したまとめ コリス 77 users colisscom テクノロジー Adobe XD の 18年 10月 の アップデート で使えるようになった新 機能 「 自動 アニメーション 」「 ドラッグ



Adobe Xd パラレルスクロールの作り方 Gifで解説します Be Creativ




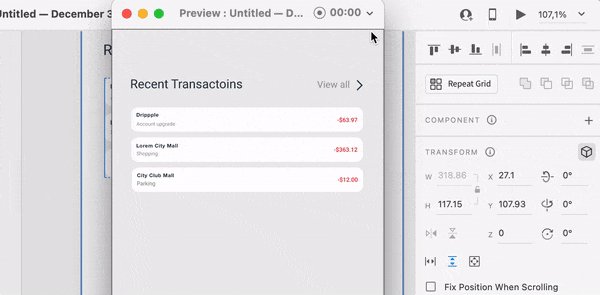
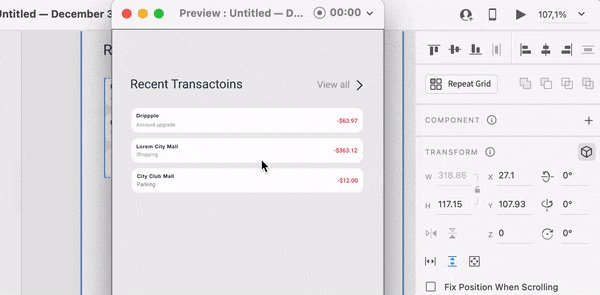
Adobe Xdの自動アニメーションとドラッグジェスチャーを使いこなそう Ics Media
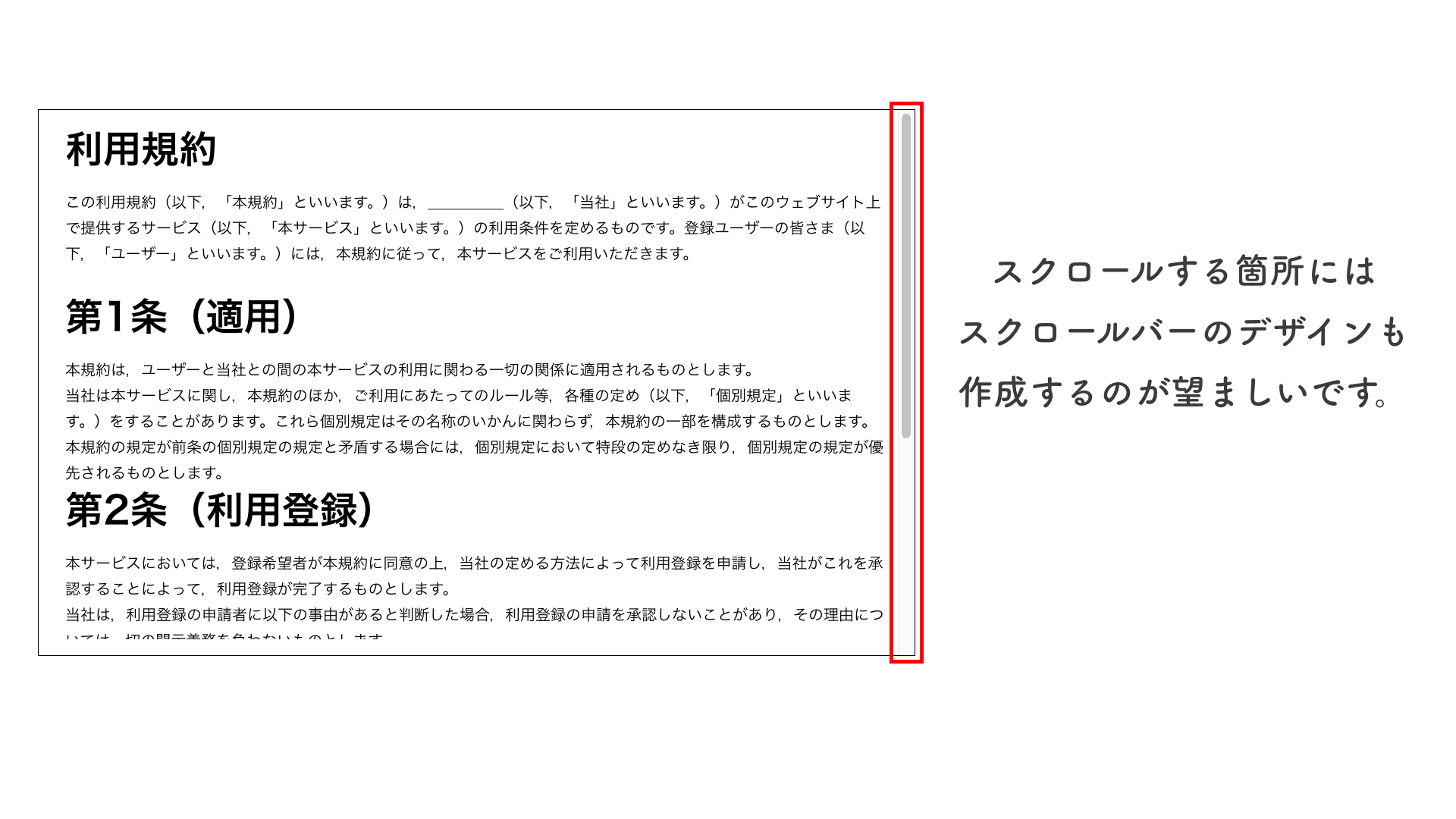
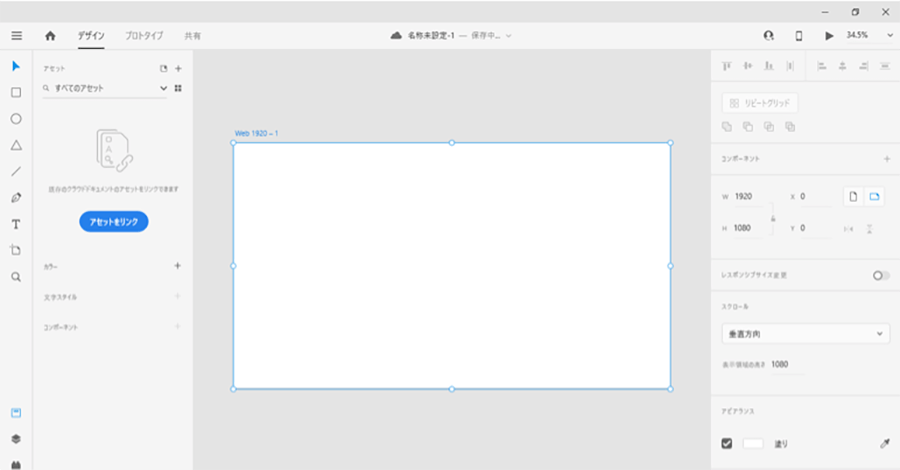
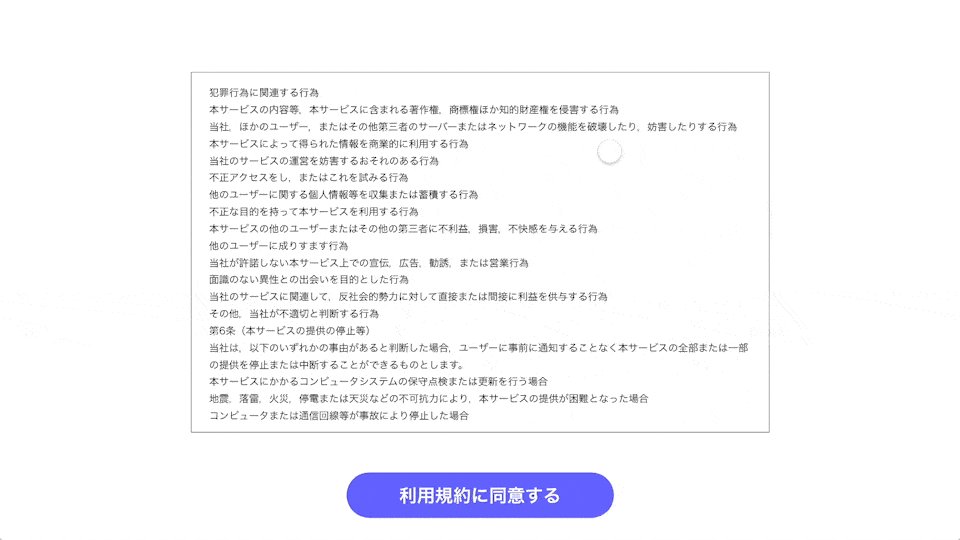
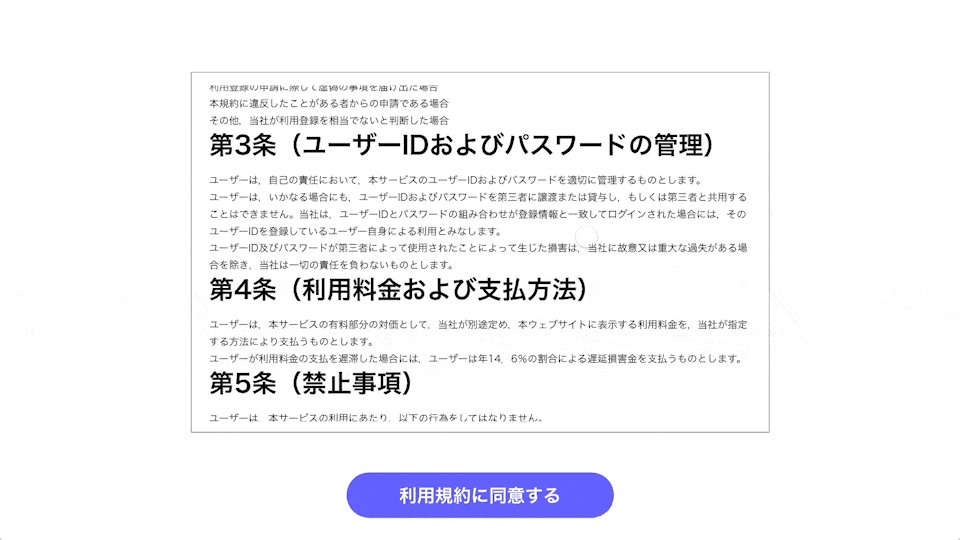
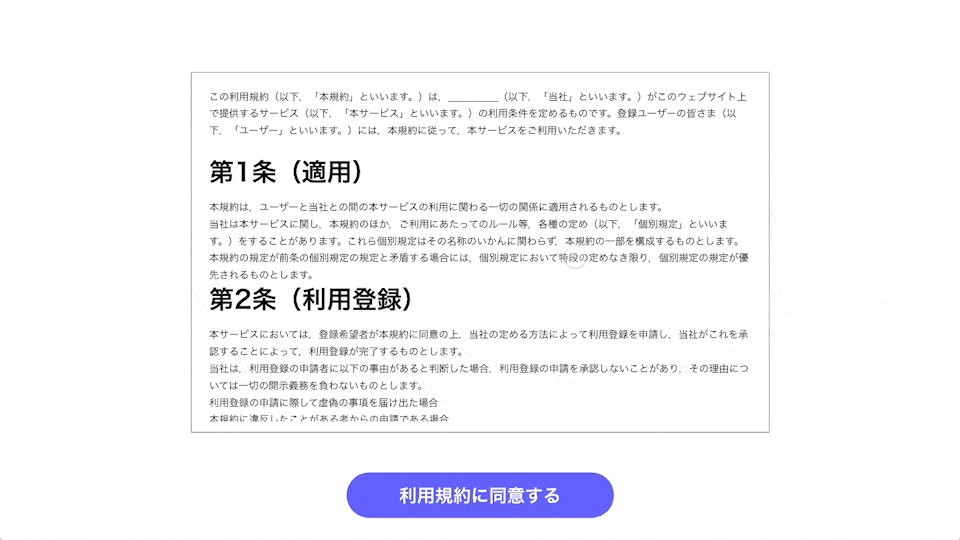
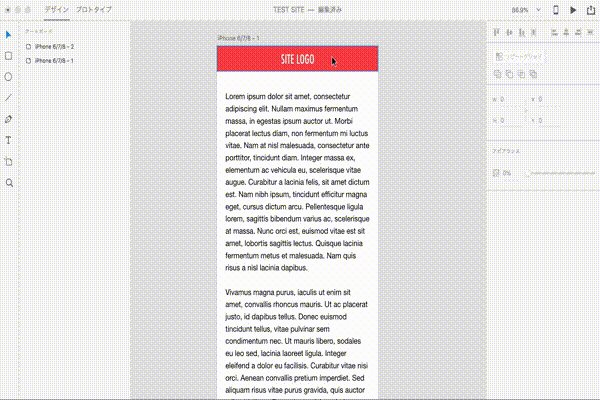
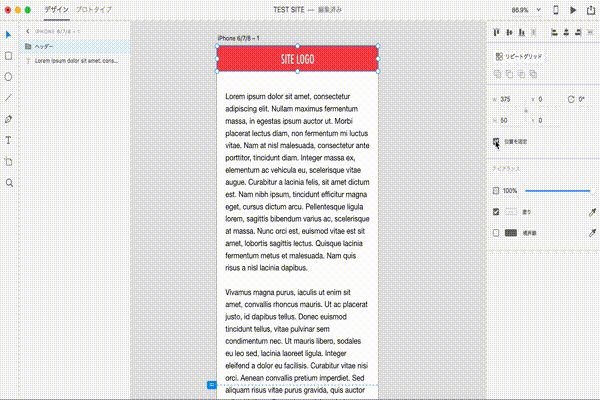
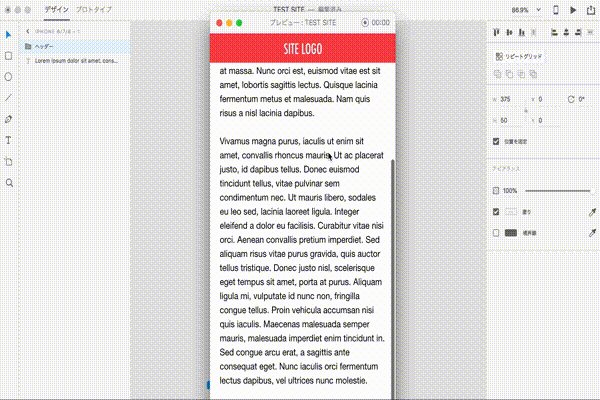
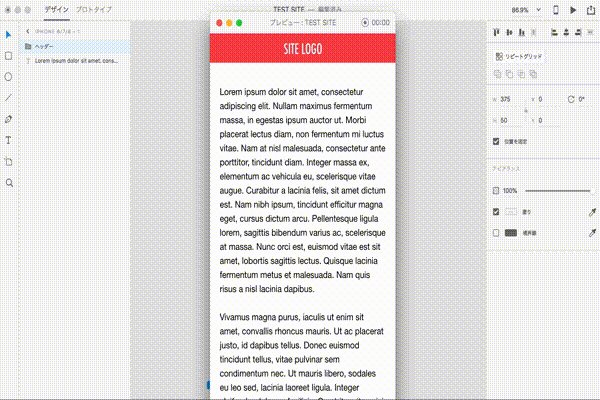
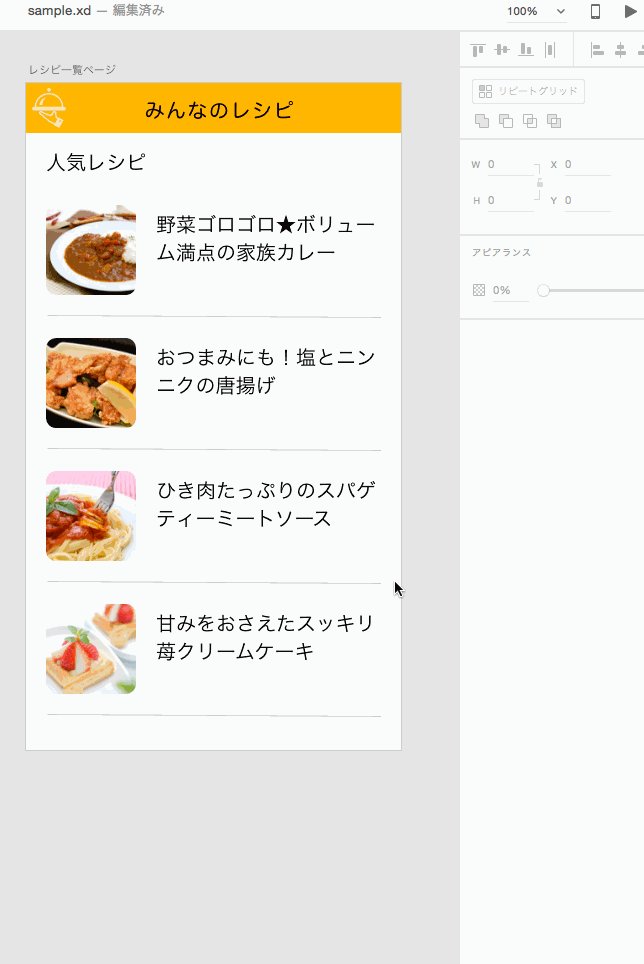
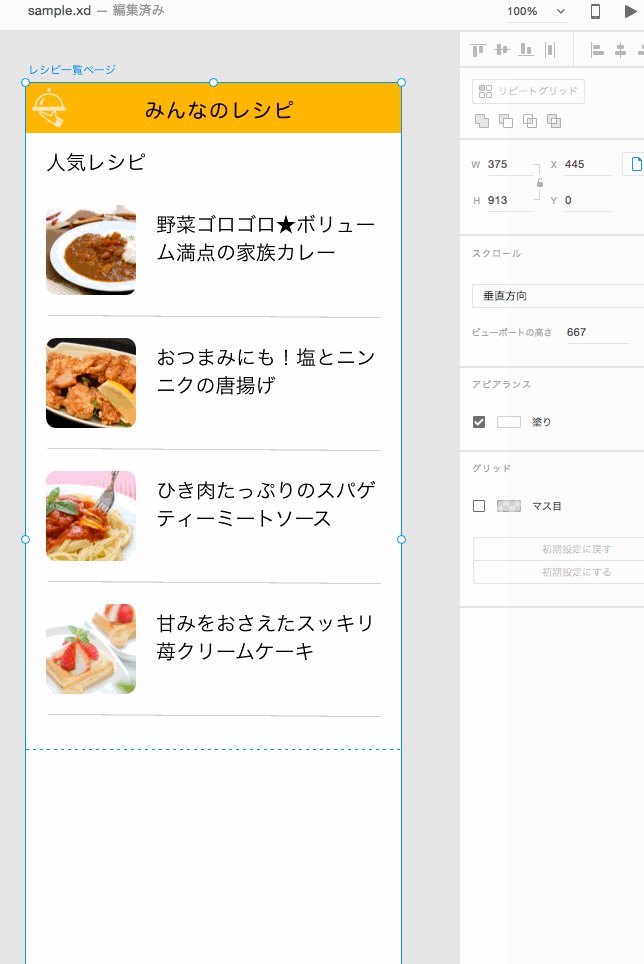
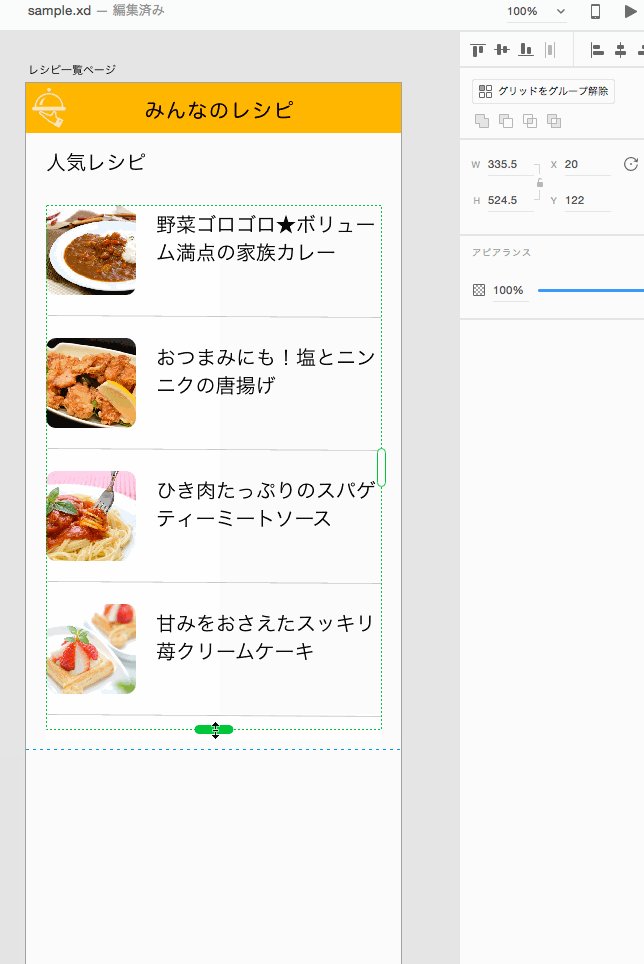
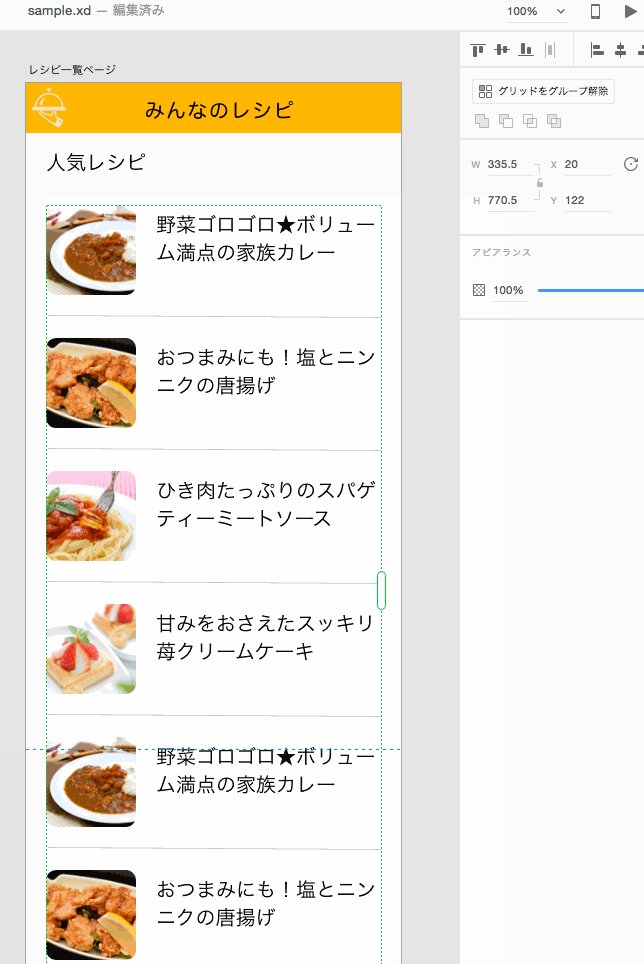
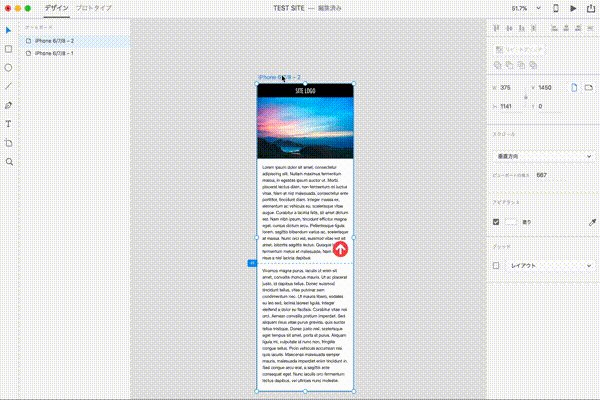
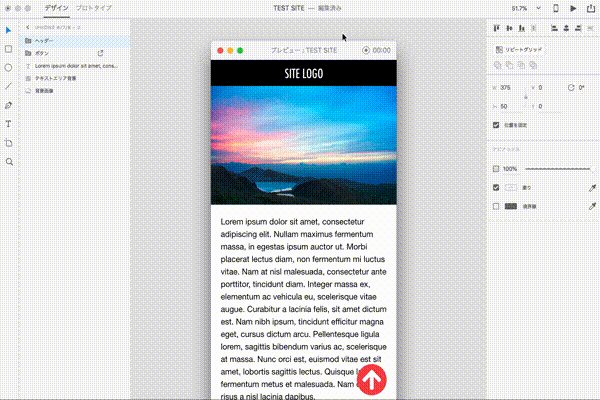
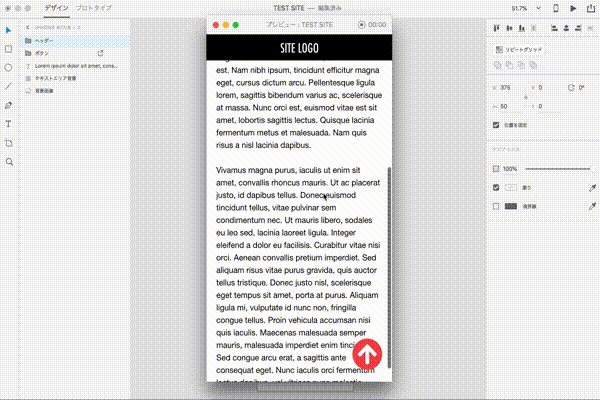
今回はAdobe XDでボタンアニメーションを作ります。 コンポーネント ステートメント機能の使い方説明にもなるので、このあたりで悩んでる人は 作業内容 そのままアートボードのサイズを変更すると、プレビューのサイズも縦長になってしまう。 アートボードを選択して、右メニューのスクロールを「なし」から「垂直方向」に変更する。 変更後、アートボードのサイズを変更すると、破線が表示されるようになる。 プレビューをすると、無事スクロール出来るようになっている。スクロール可能なアートボードの作成 XD デザインを作成するとき、アートボードの長さが足りないために、コンテンツをすべて表示できない場合があります。 アートボードを長くし、デザインのニーズに応じてオプションを選択すると、アートボードを上下にスクロールして多様なデバイスサイズに対応できます。 垂直スクロールは、スクロール可能なドロップ




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア




Xd でスクロール可能なアートボードの作成
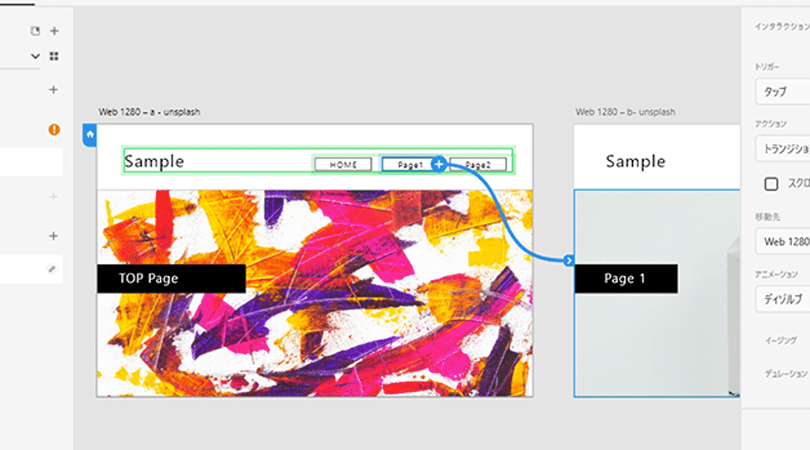
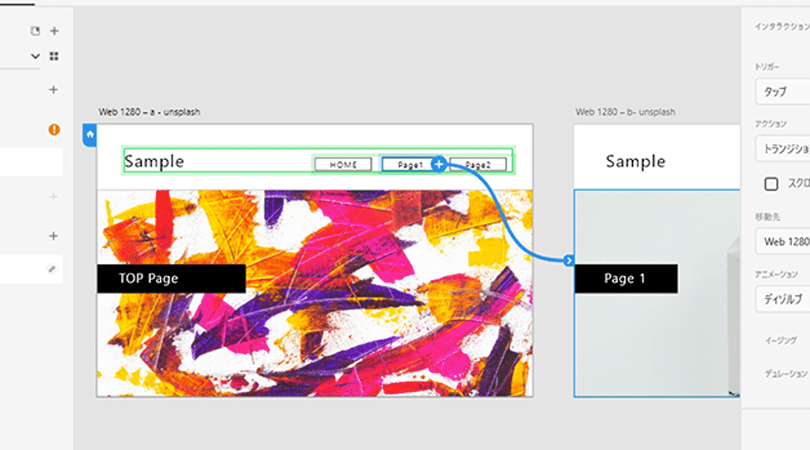
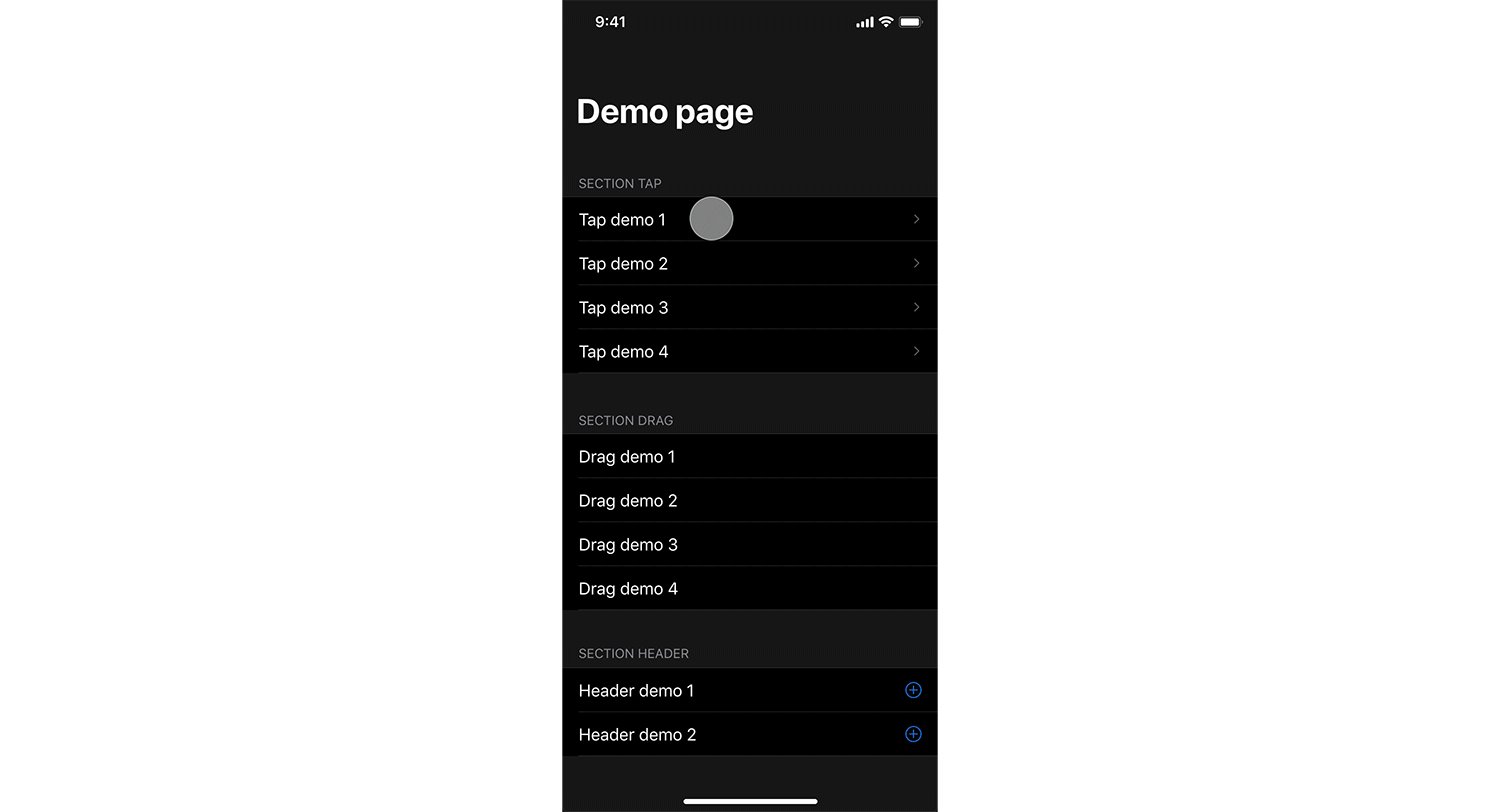
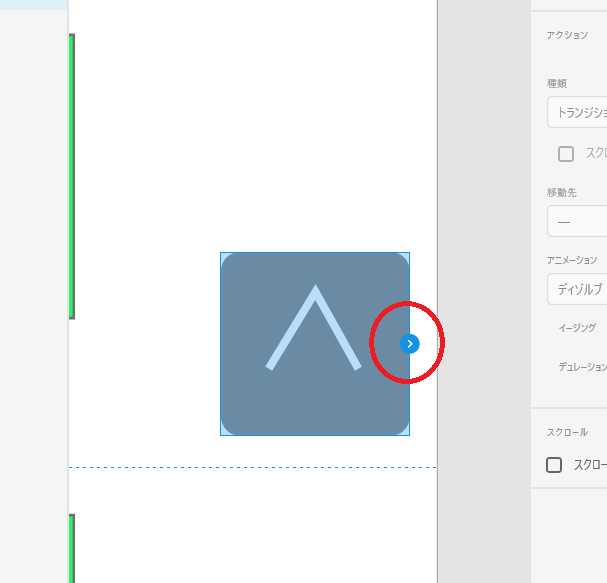
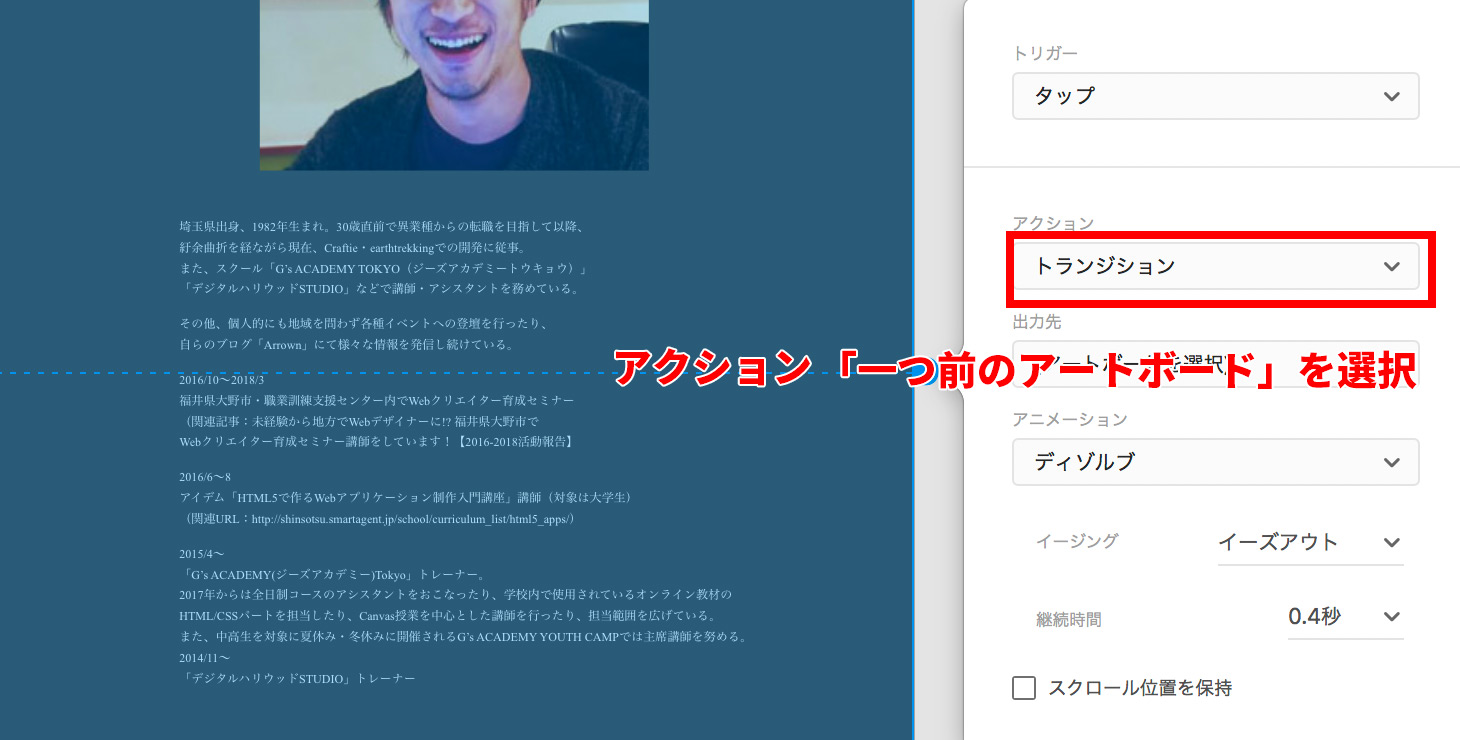
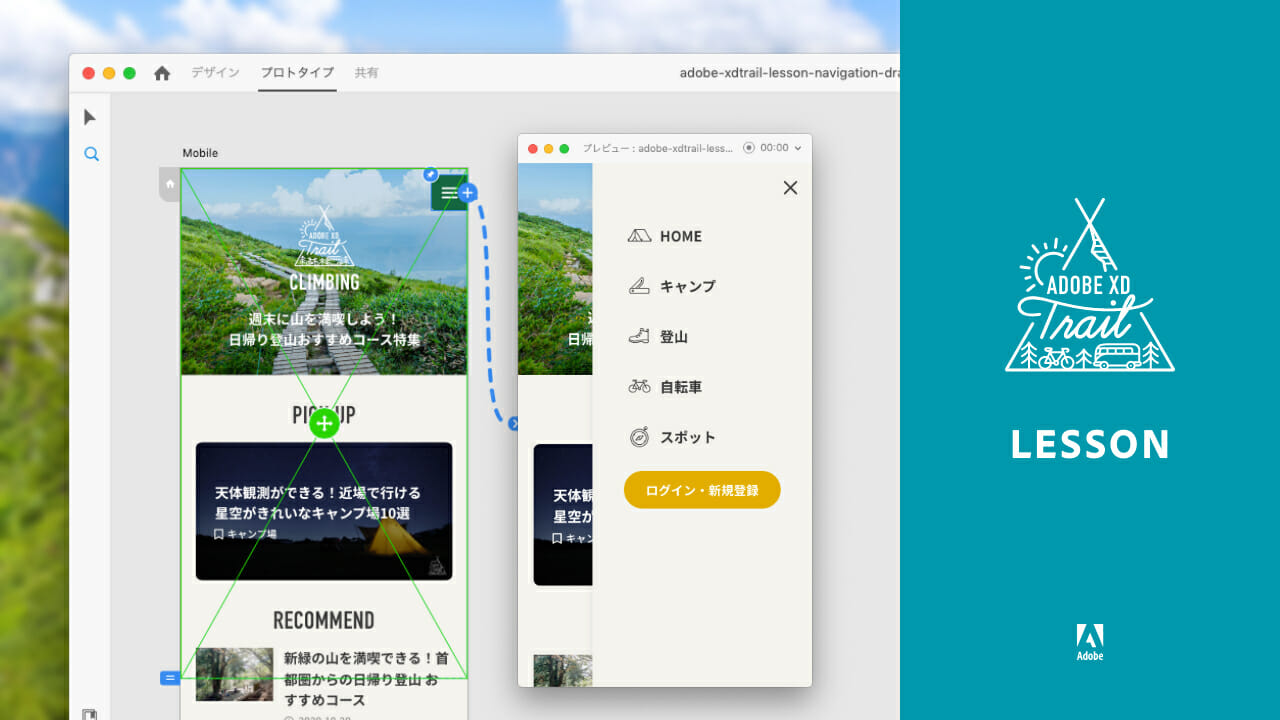
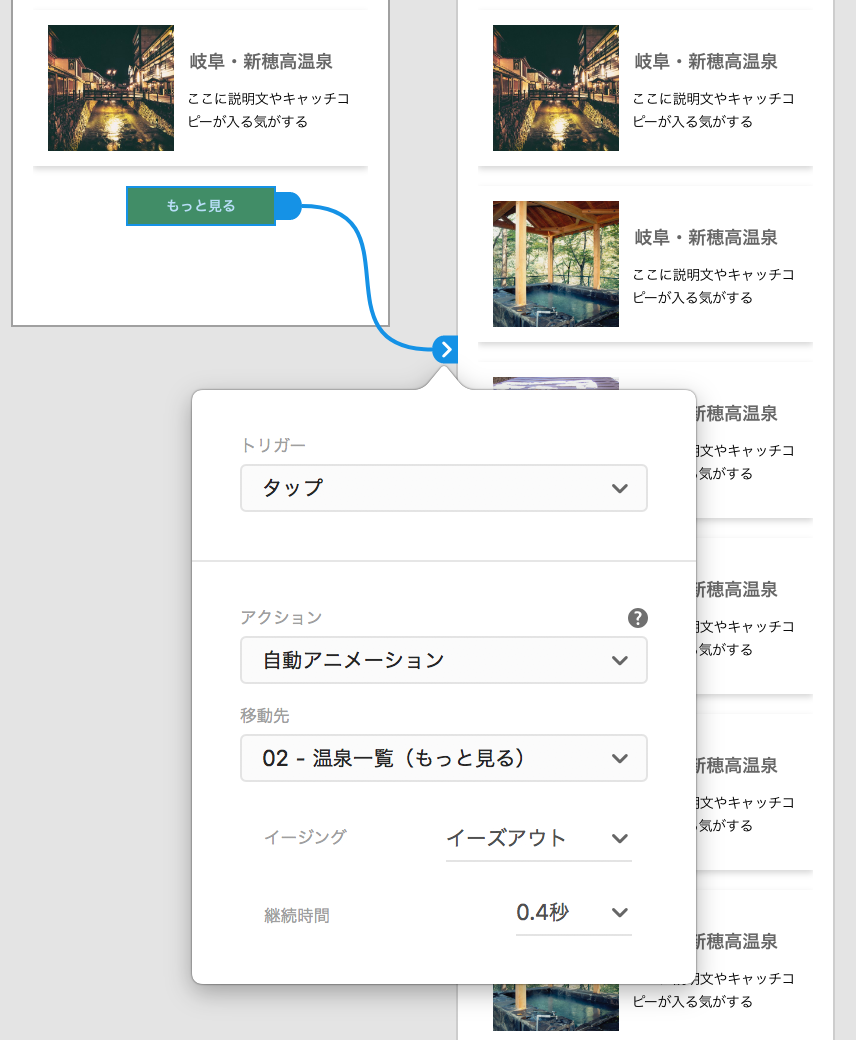
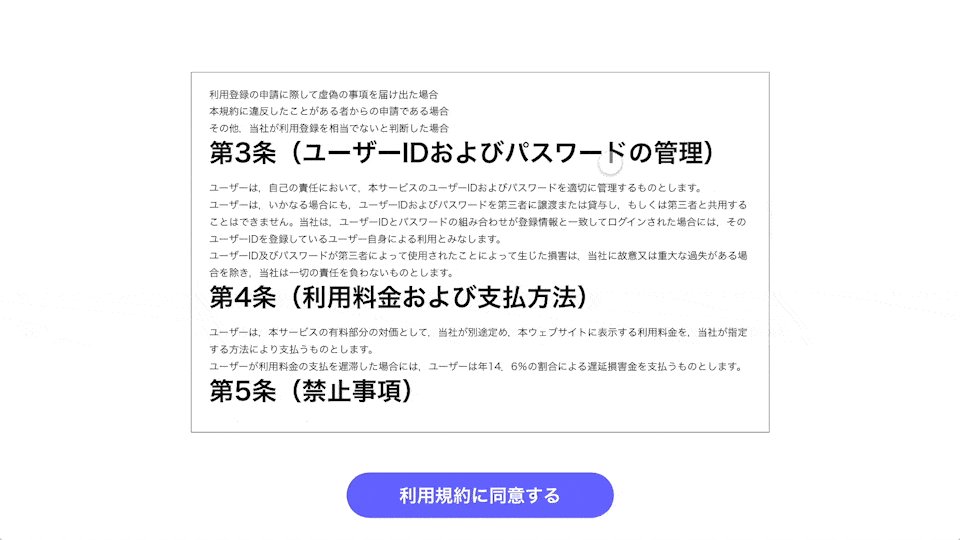
通常スクロールアニメーションを実装する時、JavaScriptのscrollイベントを使用して実装することが多いですよね。 inviewjsといったスクロールで画面内に入ると発火させるプラグインも同様です。 Intersection Observerの場合、要素と要素 (ビューポート)が プロトタイプモードで接続します。 今回はトリガー「タップ」、種類「自動アニメーション」、イージング「イーズアウト」、デュレーション「04秒」に設定します。 メニューアイコンはコピーし、真ん中のラインを消し45度傾けて「×」にします。 完成したものがこちらです。 動画プレーヤー https//www3kakucojp/knowledge/wp Adobe XDでこんな感じのテキストアニメーション作るのめっちゃオススメ! 仕事で Twitter広告作るために、これをひたすらやってた時があり、今世界でAdobe XDのテキストアニメーション作るの一番うまい自信ある(笑)




Adobe Xdでアニメーションのあるプロトタイプをデザインしよう Webクリエイターボックス




Adobe Xdでのプロトタイプ作成方法 知識 ノウハウ パッケージデザイン会社 株式会社t3デザイン 東京都渋谷




Adobe Xdでアニメーションのあるプロトタイプをデザインしよう Webクリエイターボックス




Adobe Xdの6月アップデートが登場 スクロールグループやスタックなど Web Design Trends




Adobexdでキャラをアニメーションさせる方法 モンブラン Designer Vliver




Adobe Xd 待望の新機能 自由自在な動的レイアウトを実現するスタックとスクロールグループの使い方 Ics Media




Adobe Xd 便利な機能 スクロールグループ編 モリオ Note




動画 Adobe Xd アートボードのオーバレイ の応用的な使い方 えびふらい




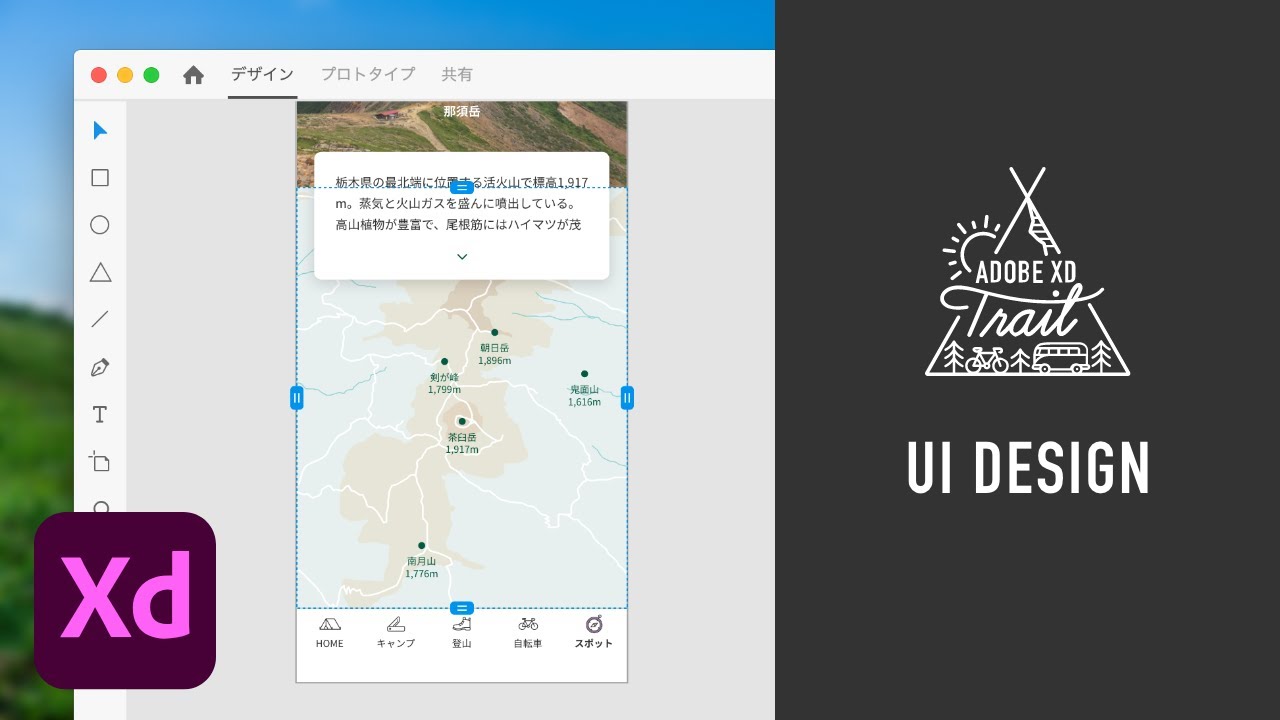
Adobe Xd でスクロールグループを作成する




Xd トップへ戻るボタンの作成 Techtech Note




Adobe Xdでオーバーレイで表示した内容をスクロールさせたい時の設定方法 Arrown




Adobe Xdの自動アニメーションとドラッグジェスチャー機能を使って Uiのインタラクションを実装したまとめ コリス




攻略 Xd 自動アニメーション できない ループ スクロール 時間 フェードイン ゆうけんブログ




Adobexdとcodepenを使用して静的なデザインとアニメーションを作成する方法 Affde マーケティング




Adobe Xdでのプロトタイプ作成方法 知識 ノウハウ パッケージデザイン会社 株式会社t3デザイン 東京都渋谷




Adobe Xd 待望の新機能 自由自在な動的レイアウトを実現するスタックとスクロールグループの使い方 Ics Media




Adobe Xdで3d表現を取り入れたuiをつくってみる フロントエンドblog ミツエーリンクス




モバイル画面のスライド式ドロワーメニュー スライド式ドロワーメニュー インタラクションを設定 Adobe Xd Trail



Adobe Xd スクロールさせる方法 Be Creativ




Xd アニメーション付きスライダーメニューの作り方 あなたのスイッチを押すブログ




デザイン段階でも動く Adobe Xdのプロトタイプで デザインに動きをつけてみよう 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Adobe Xd Trail スクロールグループの作成 Uiデザイン編 アドビ公式 Youtube




Adobe Xd 待望の新機能 自由自在な動的レイアウトを実現するスタックとスクロールグループの使い方 Ics Media




L Webデザイン Adobe Xdの スクロールグループ 詳細 Dai Note




1日あればできるようになるxdのプロトタイプ コラム メンバーズ




動画 Adobe Xd アートボードのオーバレイ の応用的な使い方 えびふらい




動画 Adobe Xd アートボードのオーバレイ の応用的な使い方 えびふらい




Adobe Xdでアプリのプロトタイプを作る 初心者向け あさぎデザインblog



Adobe Xdでプレビューをスクロール可能にする Qiita




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア




作って覚えるadobe Xdの便利機能 5つ Webクリエイターボックス




Adobe Xdでアニメーションのあるプロトタイプをデザインしよう Webクリエイターボックス




Adobe Xd 18 2 Update Preserve Scroll Position スクロール位置の保持 Youtube



Q Tbn And9gcrjffjtls F5 Qxphce6aeaysrdf6ozfgddahtaflx2qb ano Usqp Cau




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア




Adobe Xdアニメーションレシピ R360study Booth




好きです Adobe Xd




Adobe Xd でスクロールグループを作成する




Adobe Xdでアプリのプロトタイプを作る 初心者向け あさぎデザインblog




1日あればできるようになるxdのプロトタイプ コラム メンバーズ




保存版 Adobe Xdの自動アニメーション使い方まとめvol 2 Twitter動画広告を作りまくる日々 Amity Sensei




Adobexd初心者のための プロトタイプの手順と使い方 ホムペディア




Adobe Xd Trail アートボードの操作 1 2 作成 名前の変更 スクロール Uiデザイン編 アドビ公式 Youtube



Adobe Xd パラレルスクロールの作り方 Gifで解説します Be Creativ




デザイン段階でも動く Adobe Xdのプロトタイプで デザインに動きをつけてみよう 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中



保存版 Adobe Xdの自動アニメーション使い方まとめvol 2 Twitter動画広告を作りまくる日々 Amity Sensei



1




Adobe Xdの自動アニメーションとドラッグジェスチャー機能を使って Uiのインタラクションを実装したまとめ コリス




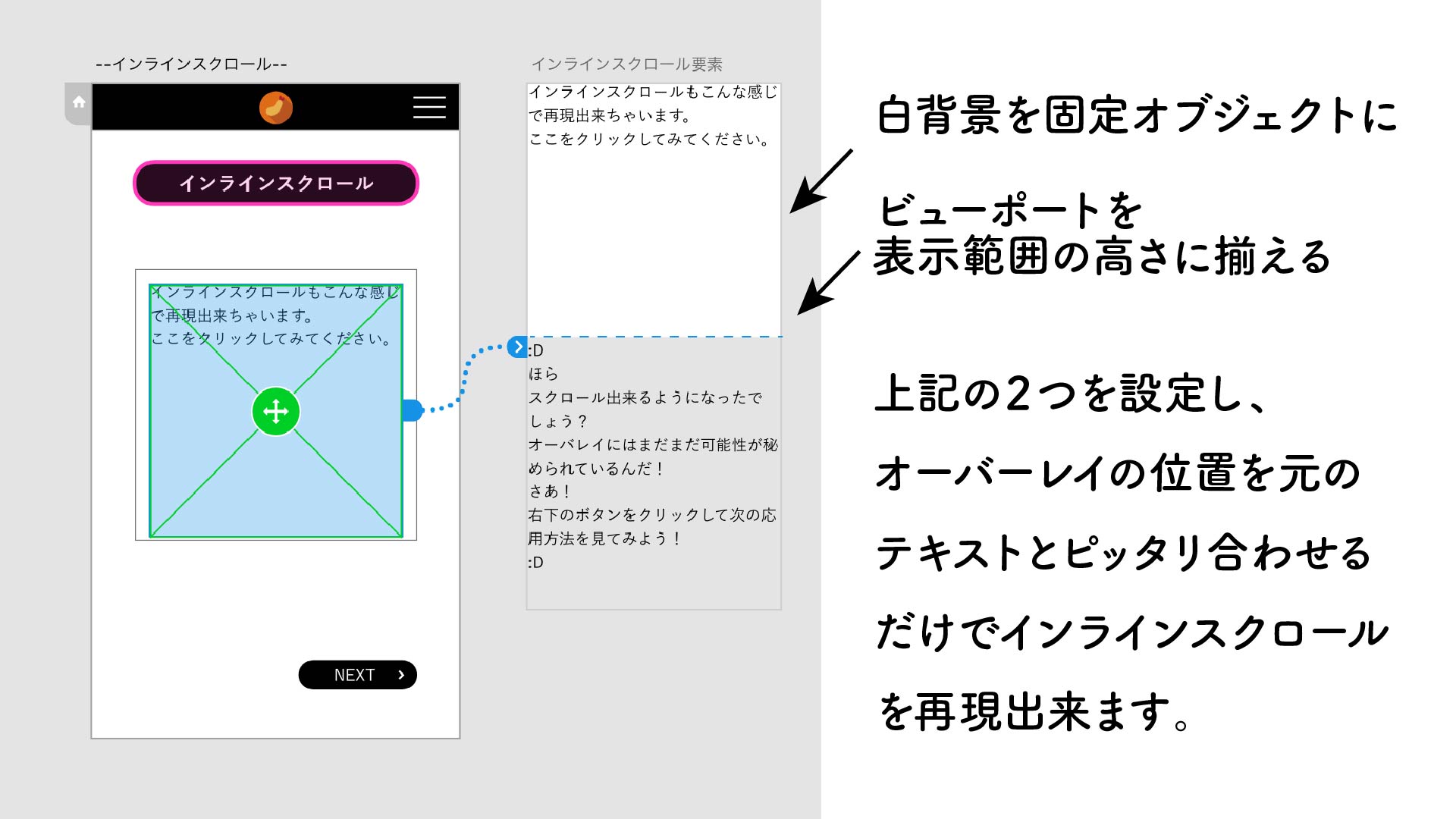
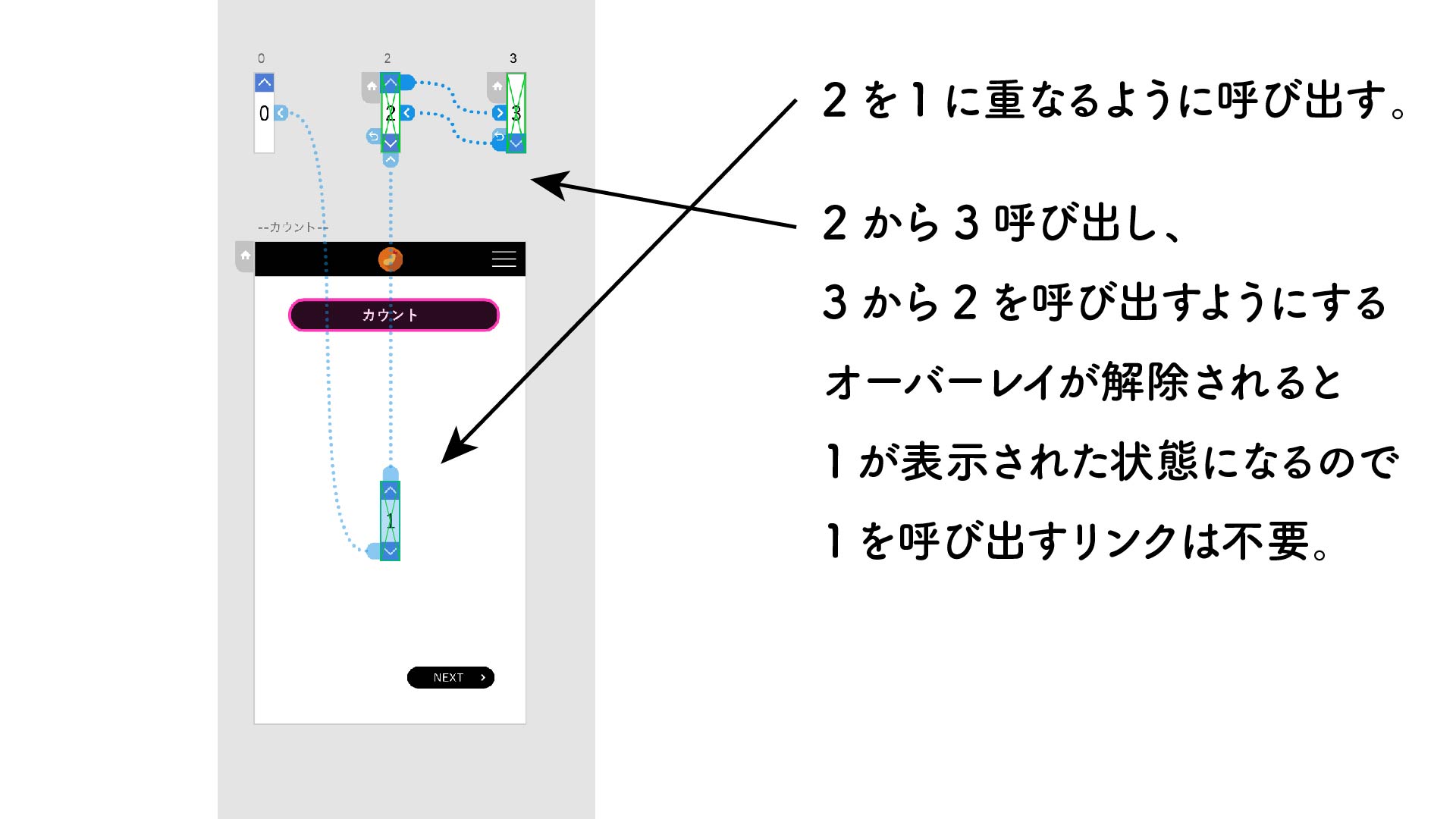
Adobe Xdアップデートでインラインスクロールを簡単に再現できるようになりました 東京 世田谷区のweb ホームページ制作会社 株式会社フラグメント




Adobe Xdの自動アニメーションとドラッグジェスチャー機能を使って Uiのインタラクションを実装したまとめ コリス



1



Adobe Xd スクロールさせる方法 Be Creativ




Js スクロールした時にcssanimationを発動させる Scrollmonitor Bagelee ベーグリー




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア




Adobexdでキャラをアニメーションさせる方法 モンブラン Designer Vliver




Adobe Xd Trail スクロール可能なアートボードの作成 Uiデザイン編 アドビ公式 Youtube




Xd でスクロール可能なアートボードの作成




実務で活かせる Adobe Xdの基本と プロトタイプ 機能の使い方 パソコン工房 Nexmag




攻略 Xd 自動アニメーション できない ループ スクロール 時間 フェードイン ゆうけんブログ




初心者必見 Adobe Xdの使い方と基本機能の紹介 Uiuxデザインが楽しくなる Tamasdesign




Adobe Xdの自動アニメーションとドラッグジェスチャー機能を使って Uiのインタラクションを実装したまとめ コリス




Adobe Xdの自動アニメーションとドラッグジェスチャー機能を使って Uiのインタラクションを実装したまとめ コリス




Adobe Xd 待望の新機能 自由自在な動的レイアウトを実現するスタックとスクロールグループの使い方 Ics Media



1




Adobe Xdでアニメーションのあるプロトタイプをデザインしよう Webクリエイターボックス




Adobe Xdが最近 ヘッダーを固定 できるようになってた話 なすびブログ




超簡単 スクロールに連動したアニメーションスクリプト Aos を実装してみよう 大阪府のホームページ制作会社プラソル




Adobe Xd でスクロールグループを作成する




動画 Adobe Xd アートボードのオーバレイ の応用的な使い方 えびふらい



Xd 破線の自動アニメーションを使ってみた ホワイトボードオフィシャルブログ




Adobe Xd Cc 自動アニメーションを使ってみた Wand わんど 株式会社あんどぷらすのオウンドメディア



Ui Uxデザイン界の新しい風 Adobe Xd Ccを便利に使い倒す 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




L Webデザイン Adobe Xdの スクロールグループ 詳細 Dai Note




超初心者向け Adobe Xdの自動アニメーションを1分で作ってみよう 名古屋 東京のweb制作ならgrowgroup株式会社




Adobe Xdでアプリのデザイン プロトタイプを作ってみよう 機能と使い方 Kerenor ケレンオール




スクリーンサイズとリアルタイムビュー これからはじめるxd Bagelee ベーグリー




Adobe Xdが最近 ヘッダーを固定 できるようになってた話 なすびブログ




Adobe Xdでアプリのプロトタイプを作る 初心者向け あさぎデザインblog




21年版 Adobe Xdでできること 6のデザイン事例と使い方を紹介 Tamasdesign




Adobe Xdの自動アニメーションとドラッグジェスチャー機能を使って Uiのインタラクションを実装したまとめ コリス




Xd での自動アニメーション




Adobe Xd でスクロールグループを作成する




攻略 Xd 自動アニメーション できない ループ スクロール 時間 フェードイン ゆうけんブログ




Adobe Xdの自動アニメーションとドラッグジェスチャー機能を使って Uiのインタラクションを実装したまとめ コリス




Adobe Xdの自動アニメーションとドラッグジェスチャーを使いこなそう Ics Media




Adobexd初心者のための プロトタイプの手順と使い方 ホムペディア




Adobe Xd 待望の新機能 自由自在な動的レイアウトを実現するスタックとスクロールグループの使い方 Ics Media




Adobe Xd でつくるアニメーション ホバー タップ ディレイ 名古屋でホームページ制作するなら集客に強い株式会社エッコ




攻略 Xd 自動アニメーション できない ループ スクロール 時間 フェードイン ゆうけんブログ




Adobe Xdの自動アニメーションとドラッグジェスチャー機能を使って Uiのインタラクションを実装したまとめ コリス



0 件のコメント:
コメントを投稿